Badge
Mini-program developers can use the Badge component to create badges to notify users of pending tasks or new updates in mini programs. It effectively grabs users' attention and encourages them to take relevant actions. This topic covers the user experience, attributes, and sample code for the Badge component.
User experience
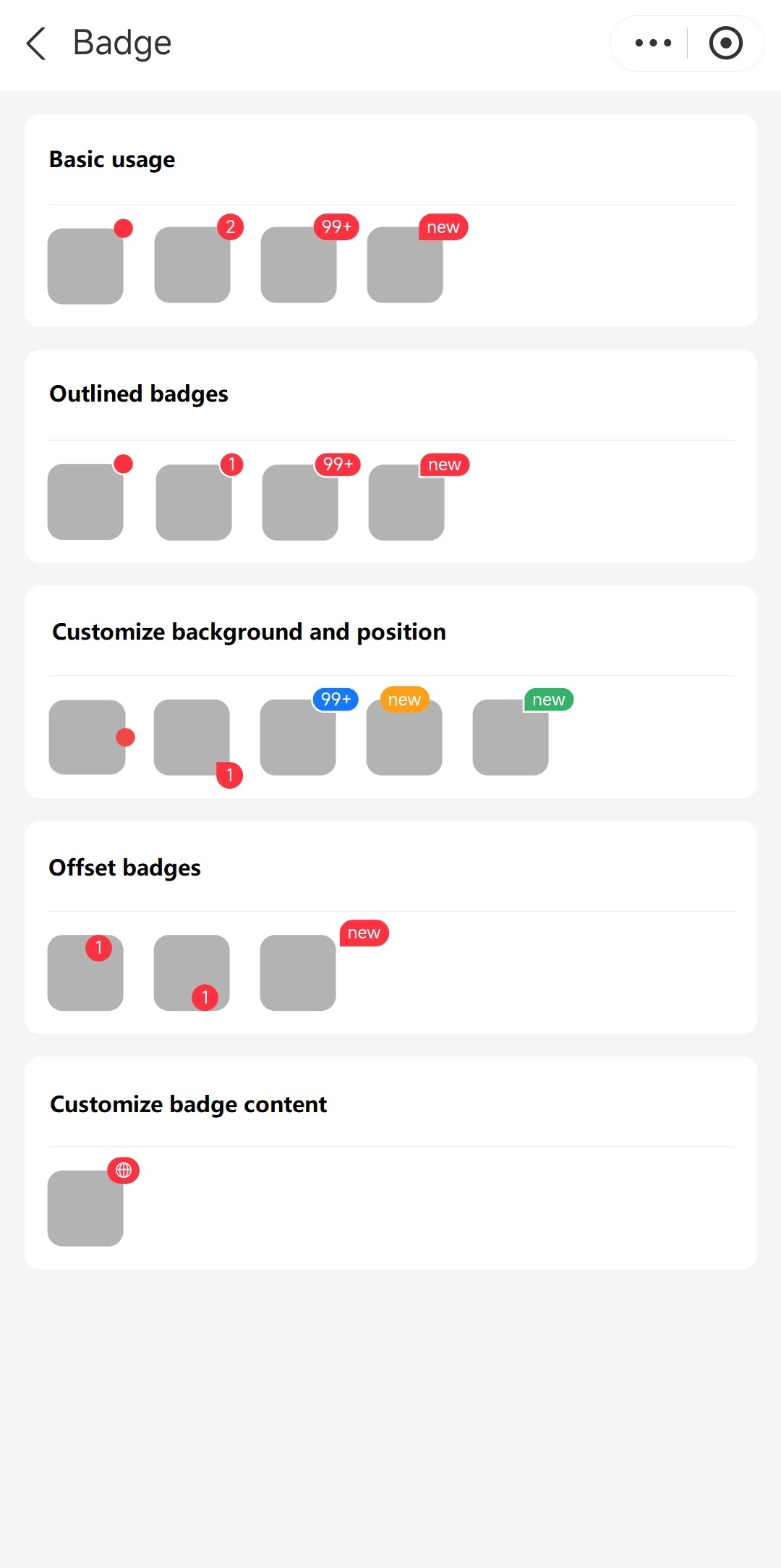
The following image shows different badges on a mini-program interface:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component's root node. |
style | Object | N/A | The style for the component. |
type | String |
| The badge type. Valid values are:
|
bgColor | String | N/A | The background color of the badge. |
text | String, Number, Slot | N/A | The content displayed on the badge. Specify this attribute using numbers or text. Notes:
|
position | String |
| The badge's position to the container. Valid values are:
|
offsetX | String |
| The horizontal offset of the badge. |
offsetY | String |
| The vertical offset of the badge. |
stroke | Boolean |
| Whether to outline the badge. |
Sample code
The following sample code demonstrates how to create badges that are shown in User experience:
.axml
<ant-container title="Basic usage">
<view class="badge-list">
<ant-badge
type="dot"
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="number"
text="{{ 2 }}"
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="number"
text="{{ 100 }}"
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="bubble"
text="new"
position="top-right">
<view class="box" />
</ant-badge>
</view>
</ant-container>
<ant-container title="Outlined badges">
<view class="badge-list">
<ant-badge
type="dot"
stroke
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="number"
text="{{ 1 }}"
stroke
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="number"
text="{{ 100 }}"
stroke
position="top-right">
<view class="box" />
</ant-badge>
<ant-badge
type="bubble"
text="new"
stroke
position="top-right">
<view class="box" />
</ant-badge>
</view>
</ant-container>
<ant-container title="Customize background and position">
<view class="badge-list">
<ant-badge
position="right">
<view class="box" />
</ant-badge>
<ant-badge
type="bubble"
text="1"
position="bottom-right">
<view class="box" />
</ant-badge>
<ant-badge
type="number"
text="{{ 100 }}"
stroke
bgColor="#1677FF">
<view class="box" />
</ant-badge>
<ant-badge
type="text"
text="new"
bgColor="#FF9F18"
position="top-center">
<view class="box" />
</ant-badge>
<ant-badge
type="bubble"
text="new"
stroke
bgColor="#34B368">
<view class="box" />
</ant-badge>
</view>
</ant-container>
<ant-container title="Offset badges">
<view class="badge-list">
<ant-badge
type="text"
text="1"
offsetX="-20px"
offsetY="0px">
<view class="box" />
</ant-badge>
<ant-badge
type="text"
text="1"
position="bottom-right"
offsetX="-20px"
offsetY="-14px">
<view class="box" />
</ant-badge>
<ant-badge
type="bubble"
text="new"
position="top-right"
offsetX="2px"
offsetY="-8px">
<view class="box" />
</ant-badge>
</view>
</ant-container>
<ant-container title="Customize badge content">
<view class="badge-list">
<ant-badge
type="text"
position="top-right">
<ant-icon
type="GlobalOutline"
slot="text" />
<view class="box" />
</ant-badge>
</view>
</ant-container>.js
Page({
data: {},
});.acss
page {
padding: 24rpx;
}
.badge-list {
display: flex;
}
.ant-badge {
margin-right: 16px;
}
.box {
width: 40px;
height: 40px;
display: block;
border-radius: 8px;
background: #b3b3b3;
}.json
{
"defaultTitle": "Badge",
"usingComponents": {
"ant-badge": "antd-mini/es/Badge/index",
"ant-container": "antd-mini/es/Container/index",
"ant-icon": "antd-mini/es/Icon/index"
}
}