Avatar
Mini-program developers can use the Avatar component to visually represent users or objects, providing a more intuitive way to showcase their characteristics. This topic covers the user experience, attribute details, and sample codes for the Avatar component.
User experience
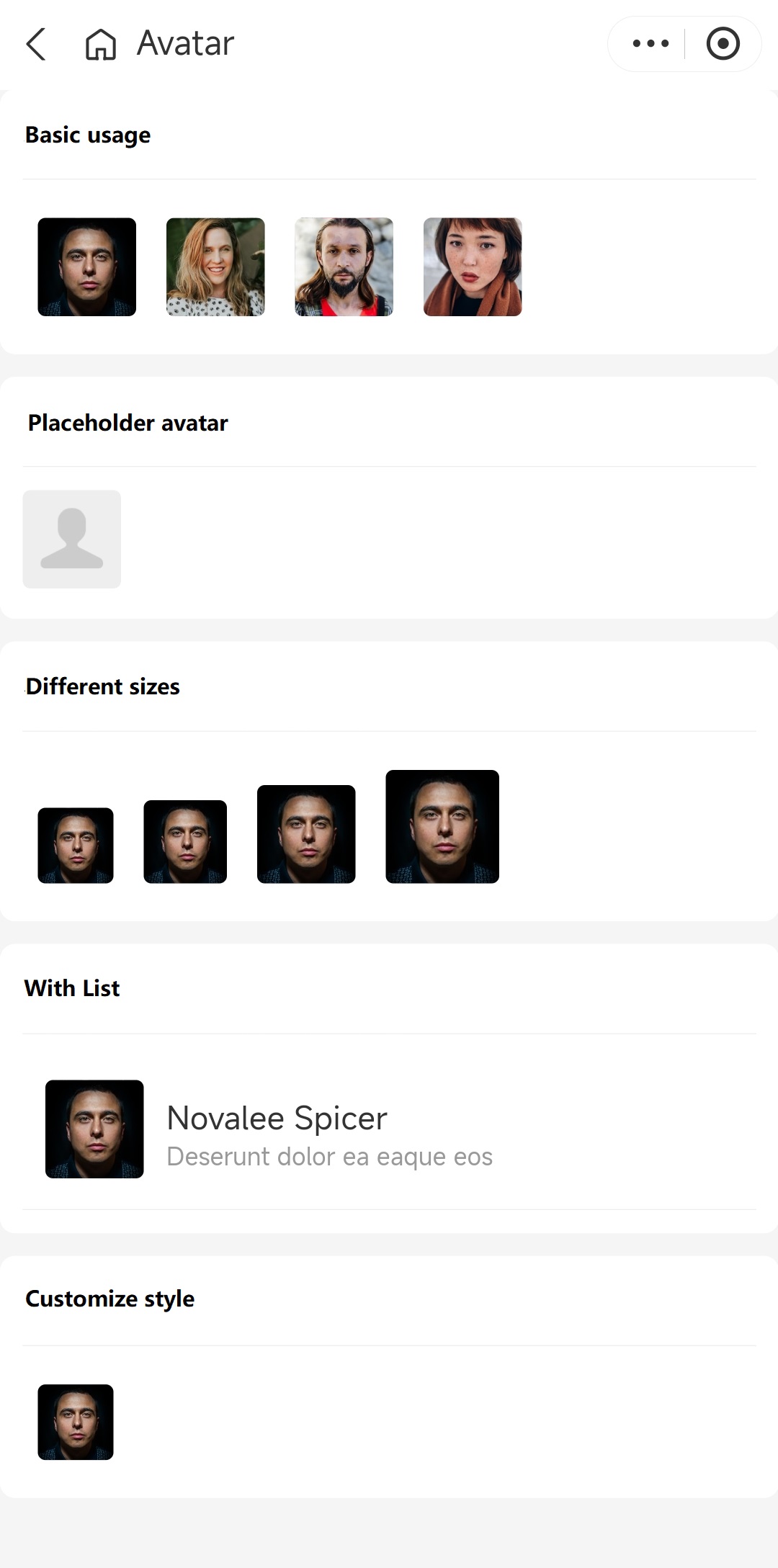
The following image shows different avatar examples:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component. |
size | String |
| The avatar size. Valid values are:
|
src | String | Gray placeholder avatar | The URL of the avatar image. |
style | String | N/A | The style for the avatar. |
Sample code
The following sample code demonstrates how to create the example avatars that are shown in User experience:
.axml
copy
<ant-container title="Basic usage">
<block
a:for="{{ images }}"
a:for-index="index"
a:for-item="item">
<ant-avatar
src="{{ item }}"
className="avatar" />
</block>
</ant-container>
<ant-container title="Placeholder avatar">
<ant-avatar size="{{ item }}" />
</ant-container>
<ant-container title="Different sizes">
<block
a:for="{{ sizes }}"
a:for-index="index"
a:for-item="item"
a:key="{{ item }}">
<ant-avatar
size="{{ item }}"
src="{{ images[0] }}"
className="avatar" />
</block>
</ant-container>
<ant-container
title="With List"
className="container">
<ant-list-item brief="Deserunt dolor ea eaque eos">
Novalee Spicer
<ant-avatar
slot="image"
src="{{ images[0] }}" />
</ant-list-item>
</ant-container>
<ant-container title="Customize style">
<ant-avatar
size="{{ item }}"
src="{{ images[0] }}"
className="avatar-custom" />
</ant-container>.js
copy
Page({
data: {
sizes: ['x-small', 'small', 'medium', 'large'],
images: [
'https://images.unsplash.com/photo-1548532928-b34e3be62fc6?ixlib=rb-1.2.1&q=80&fm=jpg&crop=faces&fit=crop&h=200&w=200&ixid=eyJhcHBfaWQiOjE3Nzg0fQ',
'https://images.unsplash.com/photo-1493666438817-866a91353ca9?ixlib=rb-0.3.5&q=80&fm=jpg&crop=faces&fit=crop&h=200&w=200&s=b616b2c5b373a80ffc9636ba24f7a4a9',
'https://images.unsplash.com/photo-1542624937-8d1e9f53c1b9?ixlib=rb-1.2.1&q=80&fm=jpg&crop=faces&fit=crop&h=200&w=200&ixid=eyJhcHBfaWQiOjE3Nzg0fQ',
'https://images.unsplash.com/photo-1546967191-fdfb13ed6b1e?ixlib=rb-1.2.1&q=80&fm=jpg&crop=faces&fit=crop&h=200&w=200&ixid=eyJhcHBfaWQiOjE3Nzg0fQ',
],
},
});.acss
copy
.avatar {
margin: 8px;
}
.avatar-custom {
margin: 8px;
}
.avatar-custom image {
width: 40px;
height: 40px;
}.json
copy
{
"defaultTitle": "Avatar",
"usingComponents": {
"ant-avatar": "antd-mini/es/Avatar/index",
"ant-list-item": "antd-mini/es/List/ListItem/index",
"ant-container": "antd-mini/es/Container/index"
}
}