JS bridge guide for cross-app launch
This document guides you through the steps to use JavaScript (JS) bridge when calling JSAPIs for mini programs in the cross-app launch scenario.
Overview
For mini programs that are launched to different native apps, they run on different containers. The JSAPIs that these mini programs can call may vary. To resolve this problem, we recommend that mini program developers use JavaScript (JS) bridge for mini programs to call the standard JSAPIs provided by Mini Program Platform.
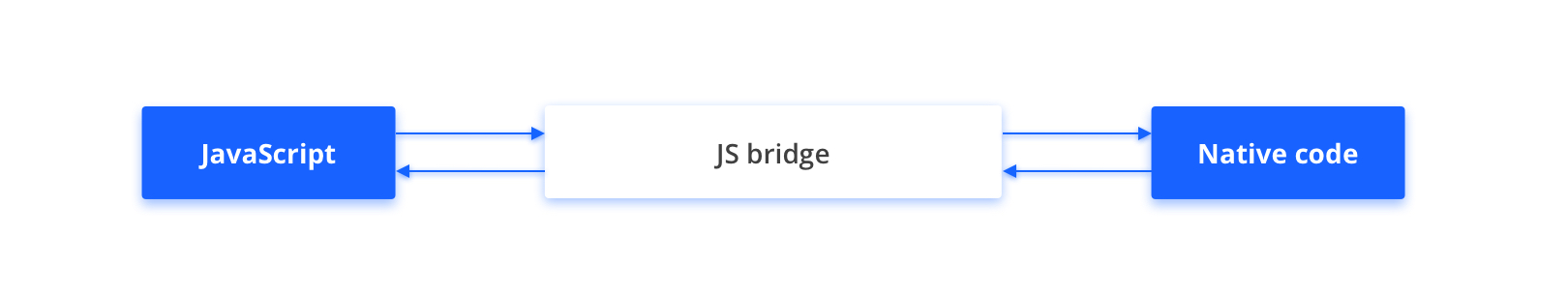
JS bridge works as a bridge that builds a two-way channel for communication between JavaScript and native code. By using JS bridge, mini program developers can call JSAPIs for the mini programs launched to different native apps.

Note: JS bridge is optional for mini programs without cross-app launch needs.
Audience
This document is targeted at developers who call JSAPIs when debugging mini programs for cross-app launch.
Procedures
To use JS bridge, refer to the following steps:
Step 1: Install JS bridge
Run the following code in the root directory of the mini program project:
npm install hylid-bridge --saveFor more information about NPM, refer to NPM Package Management.
Step 2: Use JS bridge
Native mini programs
To use JS bridge in native mini programs, you need to import the hylid-bridge package on the mini program page. Then you can call the JSAPIs exported by the package. To learn more, check the sample code below.
Sample code
import { alert } from 'hylid-bridge'
Page({
onLoad() {
alert({
content: 'app onload'
})
}
})HTML5 mini programs
To use JS bridge in HTML5 mini programs, refer to Mini Program JSAPIs in HTML5.
Step 3: Check native app (optional)
For some JSAPIs that are not supported by the native app where the mini program is released, JS bridge will throw an error. Check the error message and import appEnv from hylid-bridge to check which native app a mini program runs on. Then resolve the error accordingly. To learn more, check the sample code below.
Sample code
import { appEnv, getAppIdSync } from 'hylid-bridge'
Page({
onLoad() {
const { appId } = appEnv.isLazada ? getAppIdSync() : { appId: 'taobao-appid' }
}
})Note: If you use the hylid-bridge package, we recommend that you use appEnv to check the native app before calling the unique JSAPIs of the native app via my[apiName] format.
For example, to call a unique JSAPI in Taobao, check the sample code below:
import { appEnv } from 'hylid-bridge'
Page({
onLoad() {
if(appEnv.isTaobao) {
my.tb.navigateToTaobaoPage()
}
}
})FAQs
How to apply for JSAPI calling permission?
Some native apps have restrictions on calling JSAPIs. You need to apply for permissions from the native app so that your mini program can call specific JSAPIs.
For example, if you launch the mini program to Taobao, you need to send requests to Taobao to call the JSAPIs provided by Taobao. Otherwise, the JSAPI calling might fail. See here to learn how to apply for permissions from Taobao.
For mini programs that are launched to other native apps, refer to the native apps to get documentation.
How to whitelist domains?
When calling JSAPIs provided by the native apps, you may encounter domain name control. To resolve this problem, add certain domains to the whitelist.
For example, if you launch the mini program to Taobao, Taobao implements domain name control. See here to learn how to whitelist your domains on Taobao.
For mini programs that are launched to other native apps, refer to the native apps to get documentation.
How to set navigation bar on Lazada?
To enable the navigation bar of your mini program on Lazada, you need to set navigationBarForceEnable to true in the window field of the app.json file under the root directory of the mini program project.
More information
How to transform an HTML 5 mobile app to an HTML 5 mini program