progress
Progress bar.
Property | Type | Default | Description |
| percent | Float | Percentage (0~100). | |
| show-info | Boolean | false | Show percentage value at right side. |
| stroke-width | Number | 6 | Line weight, in px. |
| active-color | Color | #09BB07 | Selected progress bar color. |
| background-color | Color | Unselected progress bar color. | |
| active | Boolean | false | Loading animation from left to right or not. |
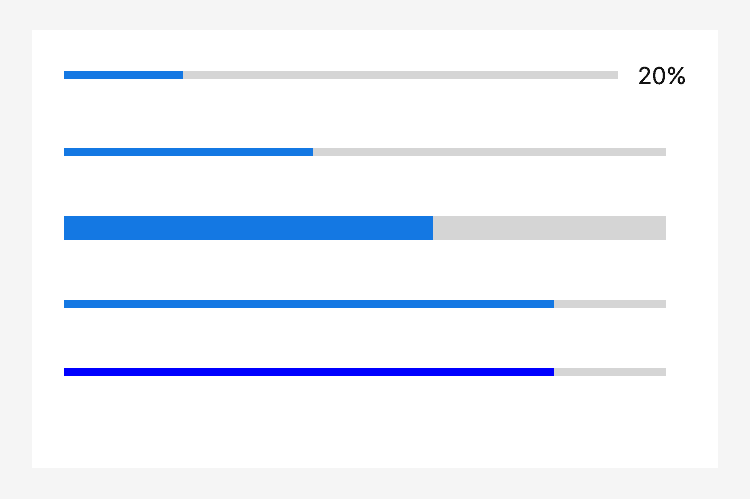
Screenshot

Sample Code
copy
<progress percent="20" show-info/>
<progress percent="40" active/>
<progress percent="60" stroke-width="10"/>
<progress percent="80" active/>
<progress percent="80" color="#10AEFF"/>