textarea
Multi-row entry box.
| Attribute Name | Type | Default | Description | Minimum Version |
| name | String | Component name, used for form submission to get data | ||
| value | String | Initial contents | ||
| placeholder | String | placeholder | ||
| placeholder-style | String | specify placeholder style | ||
| placeholder-class | String | specify placeholder style class | ||
| disabled | Boolean | false | disable or not | |
| maxlength | Number | 140 | maximum length, no length limit when setting is -1 | |
| focus | Boolean | false | get focus | |
| auto-height | Boolean | false | use auto height or not | |
| show-count | Boolean | true | render wordcount statistics or not | |
| controlled | Boolean | false | Is controlled component or not When it is true, the value content is fulled controlled by setData | |
| onInput | EventHandle | trigger on keyboard entry, event.detail = {value: value}, can return directly a string to replace the contents in the entry box | ||
| onFocus | EventHandle | trigger on entry box getting focus, event.detail = {value: value} | ||
| onBlur | EventHandle | trigger on entry box losing focus, event.detail = {value: value} | ||
| onConfirm | EventHandle | trigger on clicking completion, event.detail = {value: value} |
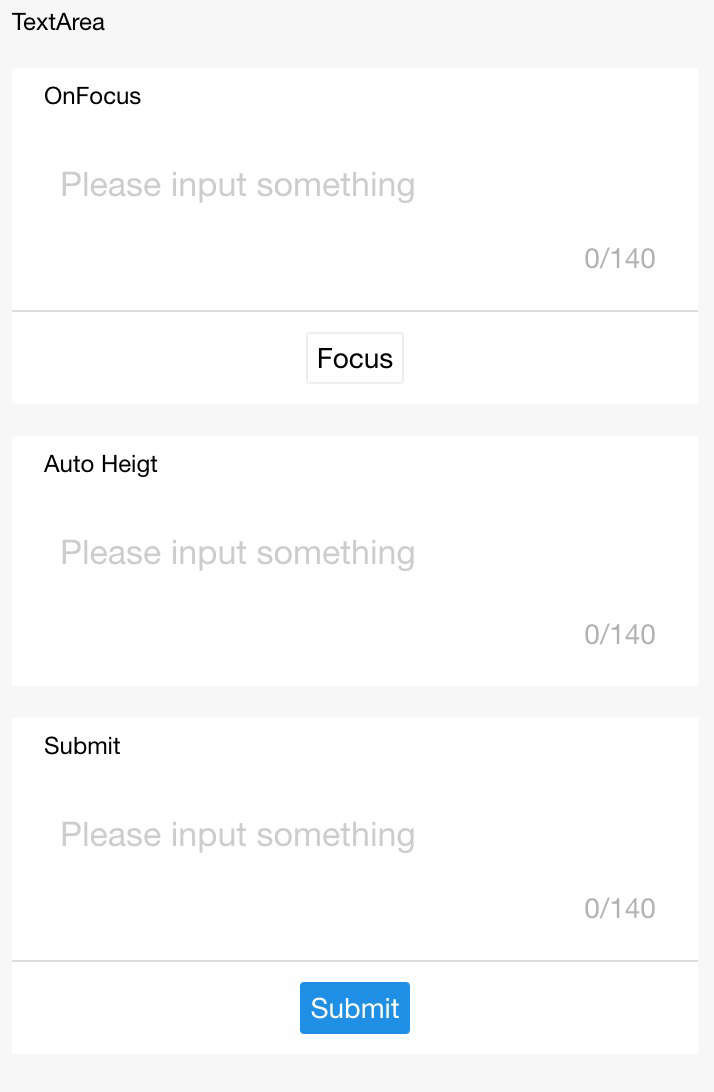
Screenshot

Sample Code
copy
<view class="section">
<textarea onBlur="bindTextAreaBlur" auto-height placeholder="Auto height" />
</view>
<view class="section">
<textarea placeholder="Get focus only when this button is clicked" focus="{{focus}}" />
<view class="btn-area">
<button onTap="bindButtonTap">Have entry box get focus</button>
</view>
</view>
<view class="section">
<form onSubmit="bindFormSubmit">
<textarea placeholder=” textarea in the form" name="textarea"/>
<button form-type="submit"> Submit </button>
</form>
</view>copy
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap() {
this.setData({
focus: true
})
},
bindTextAreaBlur: function(e) {
console.log(e.detail.value)
},
bindFormSubmit: function(e) {
console.log(e.detail.value.textarea)
}
})