List-secondary
You can use the list-secondary component to display the additional information on the right side of the list item. The list-secondary component is placed in the extra slot. See list-item for details.
Sample code
See the sample codes in different languages:
.json
{
"defaultTitle": "List",
"usingComponents":{
"list": "mini-ali-ui/es/list/index",
"list-item": "mini-ali-ui/es/list/list-item/index",
"list-secondary": "mini-ali-ui/es/list/list-secondary/index"
}
}
.axml
<list>
<view slot="header">
list header
</view>
<list-item thumb="http://thumb.link.png"
arrow="{{true}}"
onClick="onItemClick"
upperSubtitle="upper subtitle"
lowerSubtitle="lower subtitle" >
main title
<list-secondary
title="secondary title"
subtitle="secondary subtitle"
thumb="http://thumb.url.jpg"
thumbSize="20"
slot="extra" />
</list-item>
<view slot="footer">
list footer
</view>
</list>
.js
Page({
onItemClick() {
my.alert({
content: 'click the event on list item'
})
}
})
Parameters
Property | Type | Description |
thumb | String | URL of thumbnail image. |
title | String | Title. |
| subtitle | String | Subtitle. |
| thumbSize | String | Size of thumbnail image, which is required when thumb is specified. It is recommended to manually set the size. Otherwise, the image height is adjusted automatically, but might not be consistent with the text height. |
slots
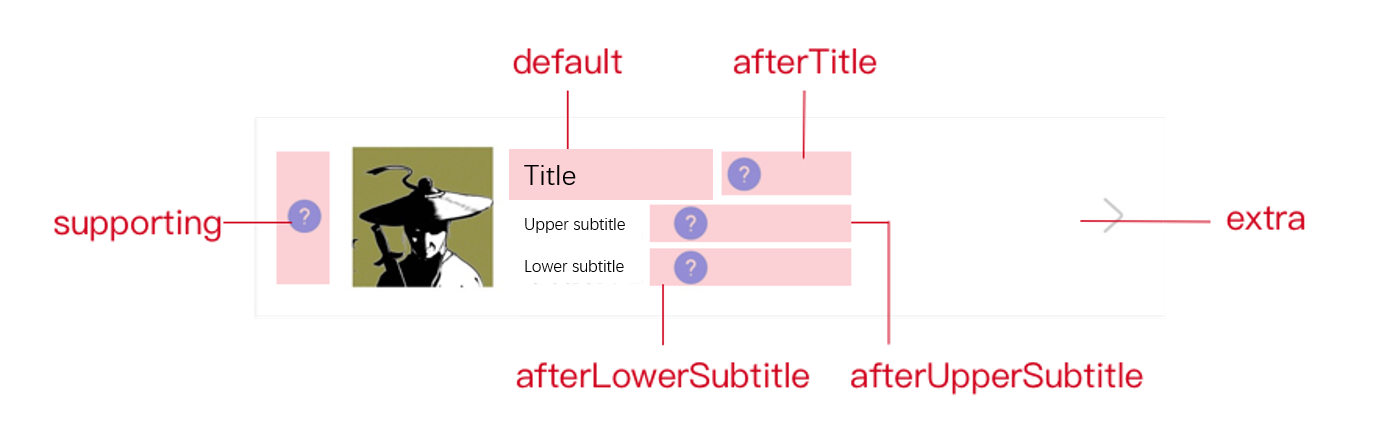
Six slots are available for one list item. The following figure illustrates the name and position of each slot:

Slot Name | Description |
| supporting | Header slot on the left side of the list item. |
| default | Default slot, which is used to display the title. |
| afterTitle | Slot on the right of the title, which is used to display lable or icon. |
afterUpperSubtitle | Slot on the right of the upper subtitle, which is used to display lable or icon. |
afterLowerSubtitle | Slot on the right of the lower subtitle, which is used to display lable or icon. |
| extra | Slot on the right side of the list item, which is used to display additional information. |