TabBar
Mini-program developers can use the TabBar component to set a bottom navigation bar in mini programs, enabling users to easily switch between different pages. This topic covers the user experience, attribute details, and sample code for the TabBar component.
User experience
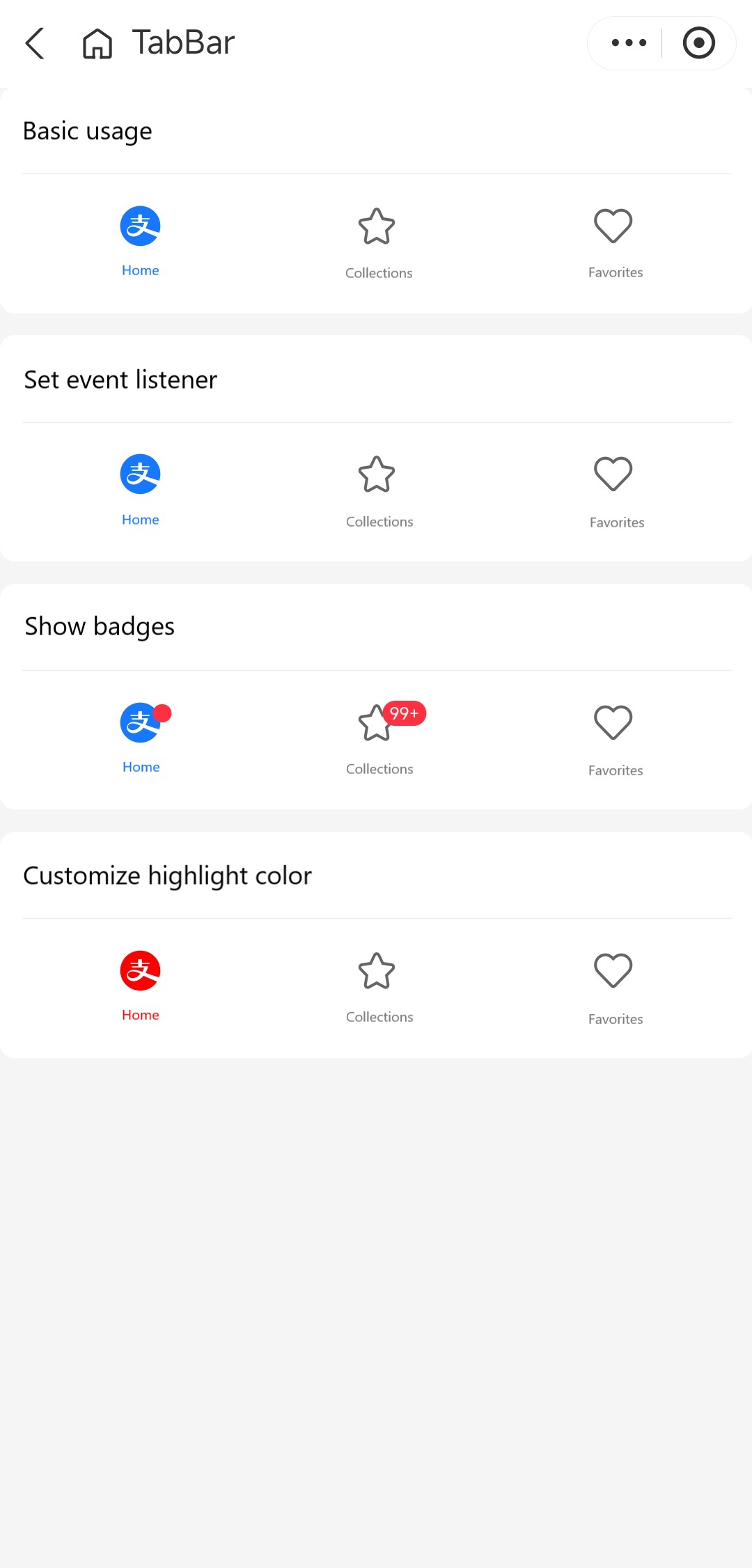
The following image shows different types of tab bars:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component. |
style | String | N/A | The style for the component. |
activeClassName | String | N/A | The class name for the active tab. |
activeStyle | String | N/A | The style for the active tab. |
current | Number | N/A | The index of the current active tab. |
defaultCurrent | Number |
| The index of the default active tab. |
icon | Slot | N/A | The slot for the tab icon. It accepts the item, index, and active attributes. |
items | Array<TabItem> | N/A | The individual tabs on the bottom navigation bar. |
text | Slot | N/A | The slot for the text on the bottom of the tab. It accepts the item, index, and active attributes. |
onChange | EventHandle | N/A | The callback function that is triggered when the tab is switched. |
TabItem
Attribute | Data type | Default | Description |
icon | String | N/A | The icon of the inactive tab. Specify this attribute using the icon names provided in Icon or the image URL. |
activeIcon | String | N/A | The icon of the active tab. Specify this attribute using the icon names provided in Icon or the image URL. |
text | String | N/A | The text on the tab. |
badge | N/A | The badge on the tab. |
Sample code
The following sample code demonstrates how to create the tab bars that are shown in User experience:
.axml
<ant-container title="Basic usage">
<ant-tab-bar items="{{ tabs }}" />
</ant-container>
<ant-container title="Set event listener">
<ant-tab-bar
items="{{ tabs }}"
current="{{ current }}"
onChange="handleChange" />
</ant-container>
<ant-container title="Show badges">
<ant-tab-bar items="{{ tabsBadge }}" />
</ant-container>
<ant-container title="Customize highlight color">
<ant-tab-bar
items="{{ tabs }}"
activeStyle="color:red;" />
</ant-container>.js
Page({
data: {
tabs: [
{
icon: 'AlipayCircleFill',
activeIcon: 'AlipayCircleFill',
text: 'Home',
},
{
icon: 'StarOutline',
activeIcon: 'StarFill',
text: 'Collections',
},
{
icon: 'HeartOutline',
activeIcon: 'HeartFill',
text: 'Favorites',
},
],
tabsBadge: [
{
icon: 'AlipayCircleFill',
activeIcon: 'AlipayCircleFill',
text: 'Home',
badge: {},
},
{
icon: 'StarOutline',
activeIcon: 'StarFill',
text: 'Collections',
badge: { type: 'number', text: 9999 },
},
{
icon: 'HeartOutline',
activeIcon: 'HeartFill',
text: 'Favorites',
},
],
tabsCount6: [
{
icon: 'AlipayCircleFill',
activeIcon: 'AlipayCircleFill',
text: 'Home',
},
{
icon: 'StarOutline',
activeIcon: 'StarFill',
text: 'Collections',
},
{
icon: 'HeartOutline',
activeIcon: 'HeartFill',
text: 'Favorites',
},
{
icon: 'AlipayCircleFill',
activeIcon: 'AlipayCircleFill',
text: 'Home',
},
{
icon: 'StarOutline',
activeIcon: 'StarFill',
text: 'Collections',
},
{
icon: 'HeartOutline',
activeIcon: 'HeartFill',
text: 'Favorites',
},
],
current: 0,
},
handleChange(index) {
this.setData({ current: index });
},
});.json
{
"defaultTitle": "TabBar",
"usingComponents": {
"ant-container": "antd-mini/es/Container/index",
"ant-tab-bar": "antd-mini/es/TabBar/index"
}
}