textarea
Multi-row entry box
Property | Type | Default | Description |
| name | String | Component name, used for form submission to get data. | |
| value | String | Initial contents. | |
| placeholder | String | Placeholder. | |
| placeholder-style | String | Specify placeholder style. | |
| placeholder-class | String | Specify placeholder style class. | |
| disabled | Boolean | false | Disable or not. |
| maxlength | Number | 140 | Maximum length, no length limit when setting is -1. |
| focus | Boolean | false | Get focus. |
| auto-height | Boolean | false | Use auto height or not. |
| show-count | Boolean | true | Render wordcount statistics or not. |
| controlled | Boolean | false | Is controlled component or not When it is true, the value content is fulled controlled by setData. |
| onInput | EventHandle | Trigger on keyboard entry, event.detail = {value: value}, can return directly a string to replace the contents in the entry box. | |
| onFocus | EventHandle | Trigger on entry box getting focus, event.detail = {value: value}. | |
| onBlur | EventHandle | Rigger on entry box losing focus, event.detail = {value: value}. | |
| onConfirm | EventHandle | Rrigger on clicking completion, event.detail = {value: value}. |
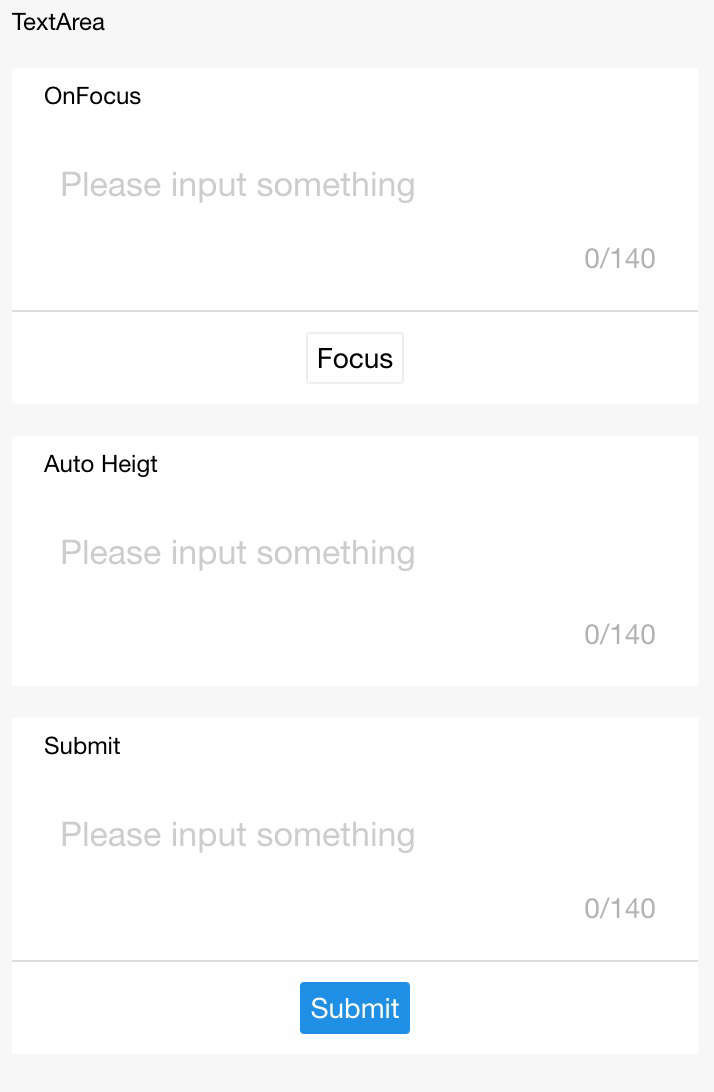
Screenshot

Sample Code
copy
<view class="section">
<textarea onBlur="bindTextAreaBlur" auto-height placeholder="Auto height" />
</view>
<view class="section">
<textarea placeholder="Get focus only when this button is clicked" focus="{{focus}}" />
<view class="btn-area">
<button onTap="bindButtonTap">Have entry box get focus</button>
</view>
</view>
<view class="section">
<form onSubmit="bindFormSubmit">
<textarea placeholder="textarea in the form" name="textarea"/>
<button form-type="submit"> Submit </button>
</form>
</view>copy
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap() {
this.setData({
focus: true
})
},
bindTextAreaBlur: function(e) {
console.log(e.detail.value)
},
bindFormSubmit: function(e) {
console.log(e.detail.value.textarea)
}
})