checkbox
checkbox-group
Multiple selector group
Property | Type | Description |
| name | String | Component name, used to form submission to get data. |
| onChange | EventHandle | Trigger on change of checked item, detail = {value: Value of the checked checkbox item}. |
checkbox
Multiple choice
Property | Type | Default | Description |
| value | String | Component value, value carried in change event when checked. | |
| checked | Boolean | false | Checked or not, used to set checked by default. |
| disabled | Boolean | false | Disable or not. |
| onChange | EventHandle | Trigger on change of component, detail = {value: Is the checkbox checked or not}. | |
| color | Color | Checkbox color. |
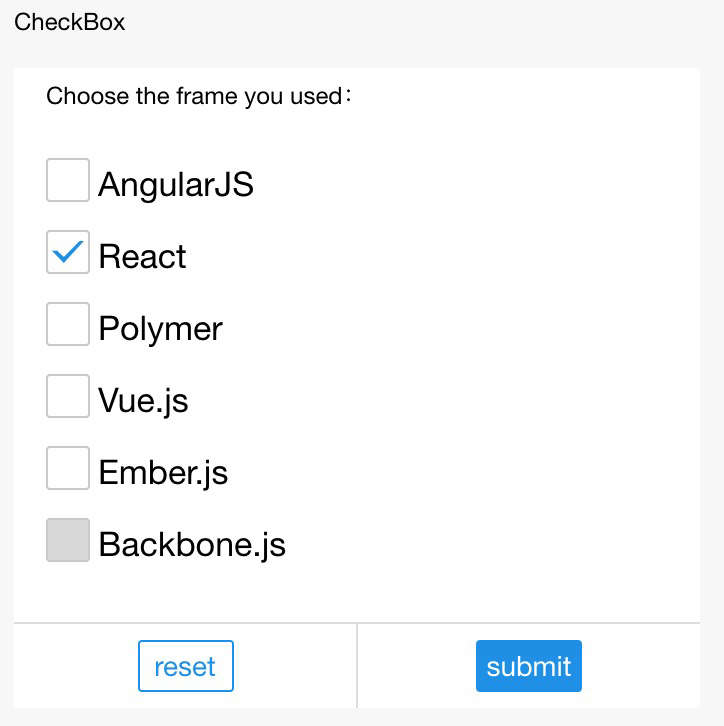
Screenshot

Sample Code
copy
// acss
.checkbox {
display: block;
margin-bottom: 20rpx;
}
.checkbox-text {
font-size:34rpx;
line-height: 1.2;
}copy
<checkbox-group onChange="onChange">
<label class="checkbox" a:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" disabled="{{item.disabled}}" />
<text class="checkbox-text">{{item.value}}</text>
</label>
</checkbox-group>copy
Page({
data: {
items: [
{name: 'angular', value: 'AngularJS'},
{name: 'react', value: 'React', checked: true},
{name: 'polymer', value: 'Polymer'},
{name: 'vue', value: 'Vue.js'},
{name: 'ember', value: 'Ember.js'},
{name: 'backbone', value: 'Backbone.js', disabled: true},
],
},
onChange(e) {
my.alert({
title: `You are selecting the framework ${e.detail.value}`,
});
},
});