Quickstart
This topic introduces how to quickly set up the IAPMiniProgram SDK in React Native projects and implement basic SDK capabilities.
Before you begin
Before you get started, ensure you are familiar with the following things:
General
Install React Native 0.71.0 or later on your computer.
For the Android SDK
- Operating systems:
- To run HTML5 mini programs, your device needs to be Android 4.1 (API level 16) or later.
- To run mini programs based on DSL (Domain Specific Language), your device needs to be Android 4.2 (API level 17) or later. However, to ensure proper function, it is recommended to use devices with Android 6.0 (API level 23) or later, which requires you to set minSdkVersion in the build.gradle file to
23or later.
- Android Studio is installed on your computer.
- The Gradle plugin version needs to be 4.1 or later.
For the iOS SDK
- To run mini-programs, your device needs to be iOS 11 or later.
- Xcode 14.0 or later is installed on your computer.
- CocoaPods 1.10.0 or later is installed on your computer.
Get started
To get started with the IAPMiniProgram SDK, perform the following actions:
Step 1: Download the configuration files
Log in to Mini Program Platform, go to Apps, click the app associated with your Flutter project, then click Resource to download the configuration files for the Android and iOS SDK respectively. You will have two iapconnect_config_full files on your computer.
For more information, see Download app resources.
Step 2: Integrate native SDKs
To integrate the platform-specific IAPMiniProgram SDKs, follow the instructions in these sections:
Integrate the Android IAPMiniProgram
1. Add the configuration file
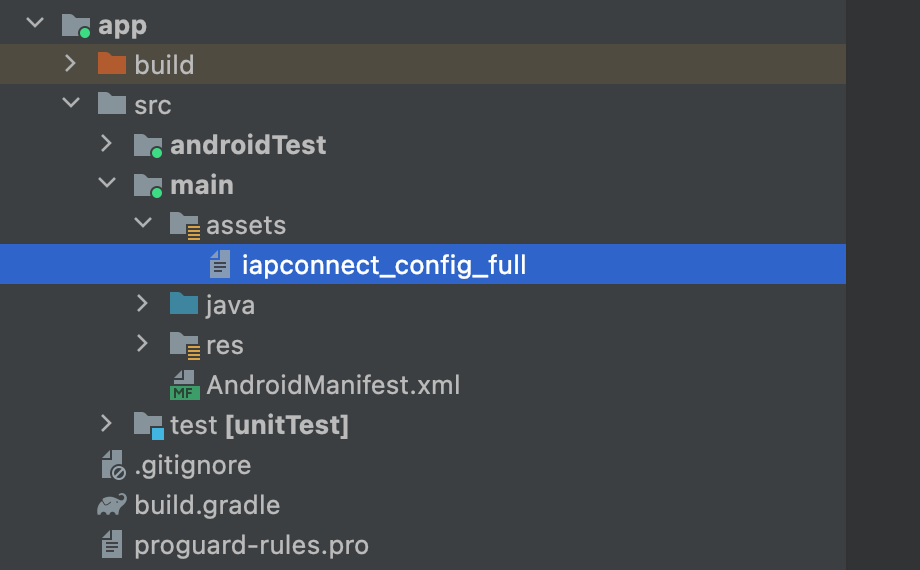
Add the Android iapconnect_config_full file that you obtain in Step 1 to the Android's assets directory of your Flutter project. See the following image for details:

2. Add the Maven repository
Add the Maven repository to the build.gradle file with the following code:
repositories {
maven {
url 'https://globaltech.alipay.com/api/v1/file/repository/minisdk/'
credentials {
username = USERNAME
password = PASSWORD
}
}
}For more information about the user name and password, contact our technical support.
3. Add dependencies
To add dependencies for the Android IAPMiniProgram SDK, follow these steps:
- Add the dependencies in the app-level build.gradle file with the following code sample:
// in app build.gradle
// if there are some conflicts with existing sdk, please exclude them
dependencies {
implementation "com.alipay.plus.android:iapminiprogram:${iapminiprogram_version}"
}- Externalize the version number in the build.gradle file to manage upgrades with the following code sample:
ext {
iapminiprogram_version = 'IAPMINPROGRAM_VERSION'
}Replace the value of IAPMINPROGRAM_VERSION with the latest version number that is provided in the Android IAPMiniProgram SDK release notes.
Note: The third-party library dependencies of the Android IAPMiniProgram SDK might conflict with the version requirements of other SDKs or your app. It is recommended to thoroughly test your app's functionalities after integration. For more information, refer to Third-party library dependencies.
Integrate the iOS IAPMiniProgram
1. Add the configuration file
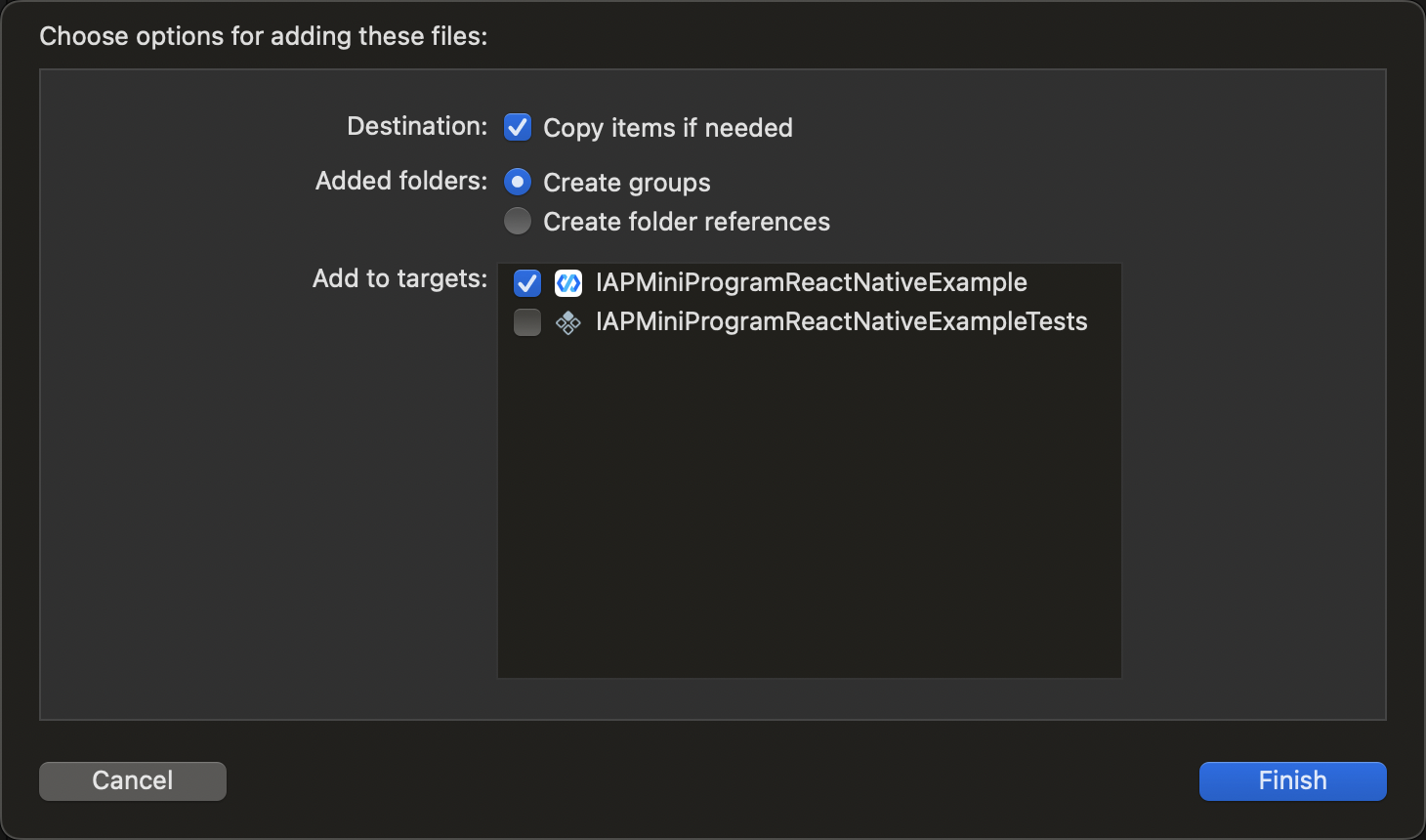
Move the iOS iapconnect_config_full file that you obtain in Step 1 into the root of your Xcode project. When a dialog box pops up, tick the checkboxes to add the file to all targets, such as IAPMiniProgramReactNativeExample and IAPMiniProgramReactNativeExampleTests as shown in the following screenshot.

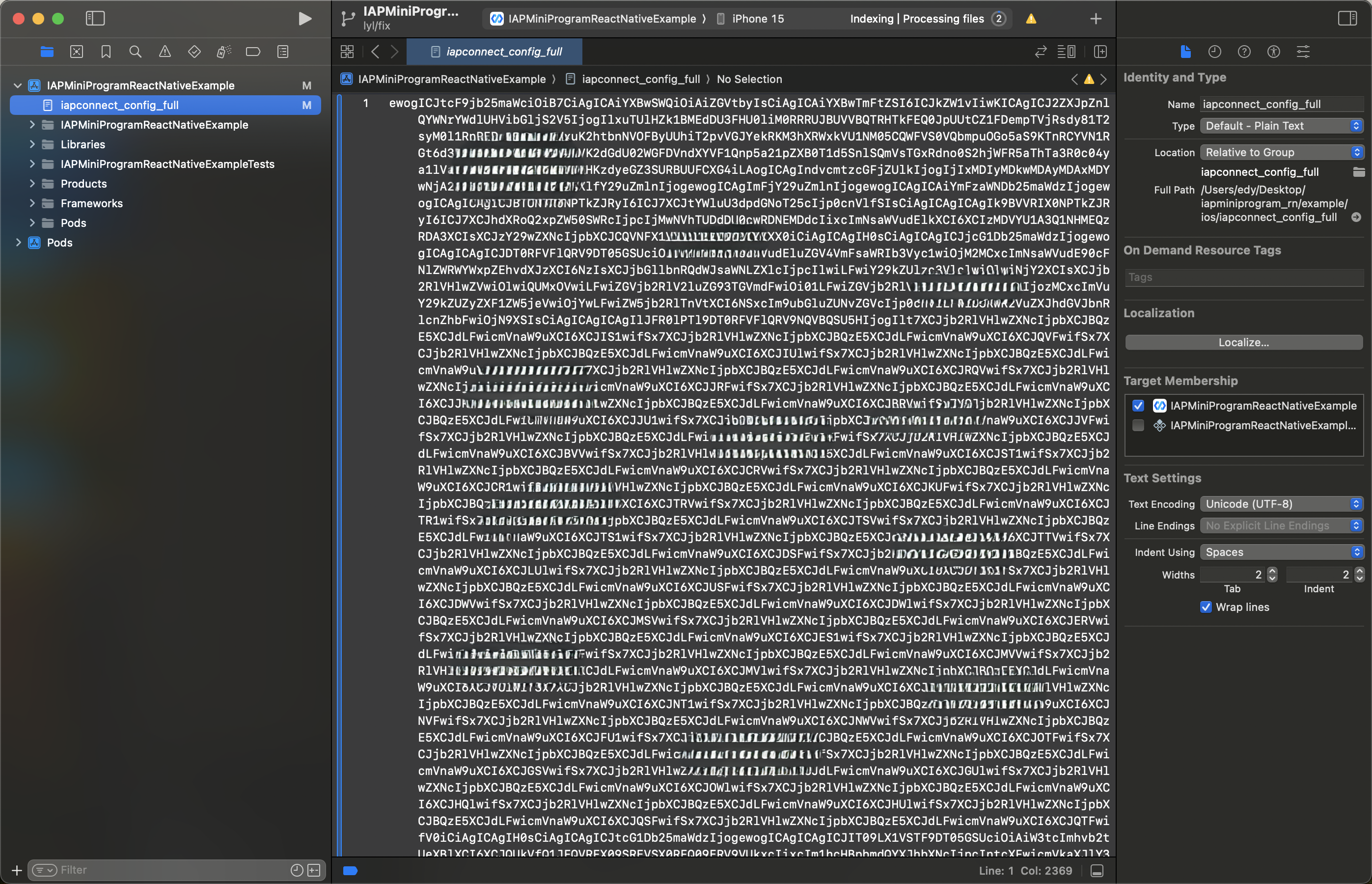
To confirm that the configuration file is added to all intended targets, select the file in Xcode, and the Target Membership box on the right side shows the selected targets.

2. Add dependencies
To add dependencies for the React Native IAPMiniProgram SDK, take the following steps:
- Update the .netrc file
For security reasons, Mini Program Platform uses a private CocoaPods source to distribute the pods. To gain access to the private source, you need to update your .netrc file which holds the required credentials (see the following code).
Copy the following configuration to your .netrc file that locates in your $HOME directory. Create one if it does not exist.
For more information about the user name and password, contact our technical support.
machine globaltech.alipay.com
login YOUR_ACCOUNT
password YOUR_PASSWORDReference: The .netrc file.
- Add dependencies in Podfile
Add the private source and dependency to your Podfile with the following code:
source 'https://globaltech.alipay.com/api/v1/file/common/2017062215370883/minisdk'Note: The third-party library dependencies of the iOS IAPMiniProgram SDK might conflict with the version requirements of other SDKs or your app. It is recommended to thoroughly test your app's functionalities after integration. For more information, refer to Third-party library dependencies.
Step 3: Integrate the IAPMiniProgram React Native plugin
To integrate the IAPMiniProgram React Native plugin, take the following two steps:
Add dependencies
To add dependencies for the React Native plugin, choose either of the following methods:
- Integrate a Git repository
- Integrate a local library
Note: Each version of the React Native plugin corresponds to specific versions of the IAPMiniProgram SDKs for Android and iOS, as stated in the React Native plugin release notes. These SDK versions are for compilation only. The SDK versions that function at runtime are determined by your declared dependencies during the integration of native SDKs.
Integrate a Git repository
- To access the Git repository that hosts the React Native plugin, provide your public IP to technical support for allowlisting.
- To add dependencies for the React Native plugin, open the terminal on your computer, navigate to the root directory of your React Native project, and then construct the command with the following code sample:
yarn add iapminiprogram-rn@http://username:password@gitRepositoryUrl#IAPMINPROGRAM_PLUGIN_VERSIONThe command includes the following parts:
iapminiprogram-rn: The package name of the React Native plugin.http://username:password@gitRepositoryUrl: The URL of the Git repository that hosts the React Native plugin, along with the username and password for basic authentication.#IAPMINPROGRAM_PLUGIN_VERSION: The specific version of the React Native plugin you need to install.
Integrate a local library
- Contact technical support to obtain the zip package of the React Native plugin and extract the iapminiprogram-rn folder to your computer. For easier code distribution and simpler installation process, you can run the
npm packcommand to package the folder into a .tgz file. - Locate the root package.json file and in the
dependenciessection, specify a key-value pair as follows:
- key: The package name of the React Native plugin, which is
iapminiprogram-rn. - value: The
file:protocol followed by the path to the local library (the iapminiprogram-rn folder or the packaged .tgz file).
The path varies depending on whether the library is located within the project directory.
- If the library is located outside the project directory, use an absolute path. See the following code samples for details:
Example for Windows
"dependencies": {
"iapminiprogram-rn": "file:C:\\example\\path\\to\\iapminiprogram-rn" //Replace the example with the actual path
}Example for macOS
"dependencies": {
"iapminiprogram-rn": "file:/Users/example/path/to/iapminiprogram-rn" //Replace the example with the actual path
}- If the library is within the project directory, it is recommended to use a relative path for portability and adaptability. See the following code sample for details:
"dependencies": {
"iapminiprogram-rn": "file:/./iapminiprogram-rn" //Assuming the directory is at the same level as package.json
}- Open the terminal on your computer, navigate to the root directory of your React Native project, and run either of the following commands based on your preferred package manager:
- Yarn
yarn- npm
npm installThis automatically copies the local library into your project's node_modules folder. Then, you can import and use the library in your application code.
Initialize the React Native plugin and native SDKs
Based on business requirements, choose an appropriate location to initialize the React Native plugin and the SDK. For the initialization, import and call the init method with the following code sample:
import { init } from 'iapminiprogram-rn';
function initSDK() {
init();
}Step 4: Implement basic capabilities
After the integration, you can open a mini program in your app by calling either of the following APIs:
- openApp: Call this API to open a mini program with its unique ID.
- openUrl: Call this API to open a mini program with its URL.
Next steps
The steps above focus on how to integrate the Android and iOS IAPMiniProgram SDKs and implement basic SDK capabilities. Besides, you can enhance the SDK capabilities by integrating Native SPIs to obtain user authorization, access user information, process payments, and scan QR codes and barcodes.
For more information, refer to Integrate Native SPIs.