Develop HTML5 mini programs
This topic describes the prerequisites and detailed steps to develop an HTML5 (H5) mini program. With the web development approach of Progressive Web Application (PWA), H5 mini program makes it possible to have a scalable solution while keeping the digital experience consistent.
Overview
HTML5 mini program is a type of mini program in which web pages are embedded. This method extends the functions of existing web applications to the maximum and reduces the development cost of merchants. With this topic, you can learn the rules and procedures to develop an H5 mini program. For more information, see About HTML5 mini program.
Before you start
Make sure you have finished the following steps before developing an H5 mini program:
- Apply for the mini program developer account.
- Download the Mini Program Studio.
- Download the sample project: 📎sample.zip.
Development rules
To develop an H5 mini program, follow the rules below:
- Develop the mini program for enterprises rather than individuals. Provide all the required information of the enterprise when getting onboarded to AIMPDP.
- One web page only renders a WebView. The WebView has expanded in full screen automatically and covered other components.
- There is no need to add Alibaba domain names, such as tmall.com and taobao.com, to the whitelist.
- The communication between multiple WebViews is not supported.
pushWindowis not supported by WebViews.- Use the
encodeURIComponent()function for encoding and thedecodeURIComponent()function for decoding if the character does not belong to any of the following types:
- Characters that comply with ASCII standards
- Numbers
- Symbols including tilde (~), exclamation mark (!), asterisk (*), parentheses (()), and apostrophe (')
- If the third-party
iframeis embedded in the H5 URL, add the third-party's URL to the whitelist of the H5 domain. - Debug in physical devices.
Procedures
The following sections guide you through the procedures of mini program development and H5 upgrades for mini program. The former shows how to place an H5 page into the mini program container. The latter demonstrates the change of the H5 page in the payment flow.
1. Mini program development
Step 1. Create a mini program
Open the IDE and create a mini program. For more information, see Try Your First Mini Program.
Step 2. Import the template of the web mini program
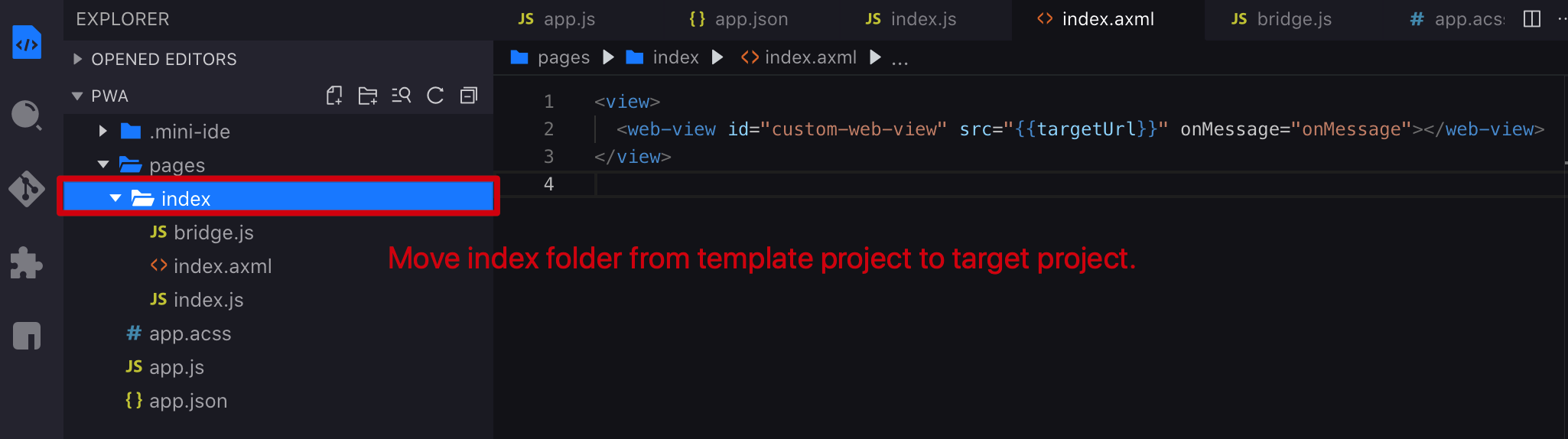
Move the page in pages/index, which is in the root directory of the template project, to the pages directory of the target mini program project.

Step 3. Configure the URL of the web page
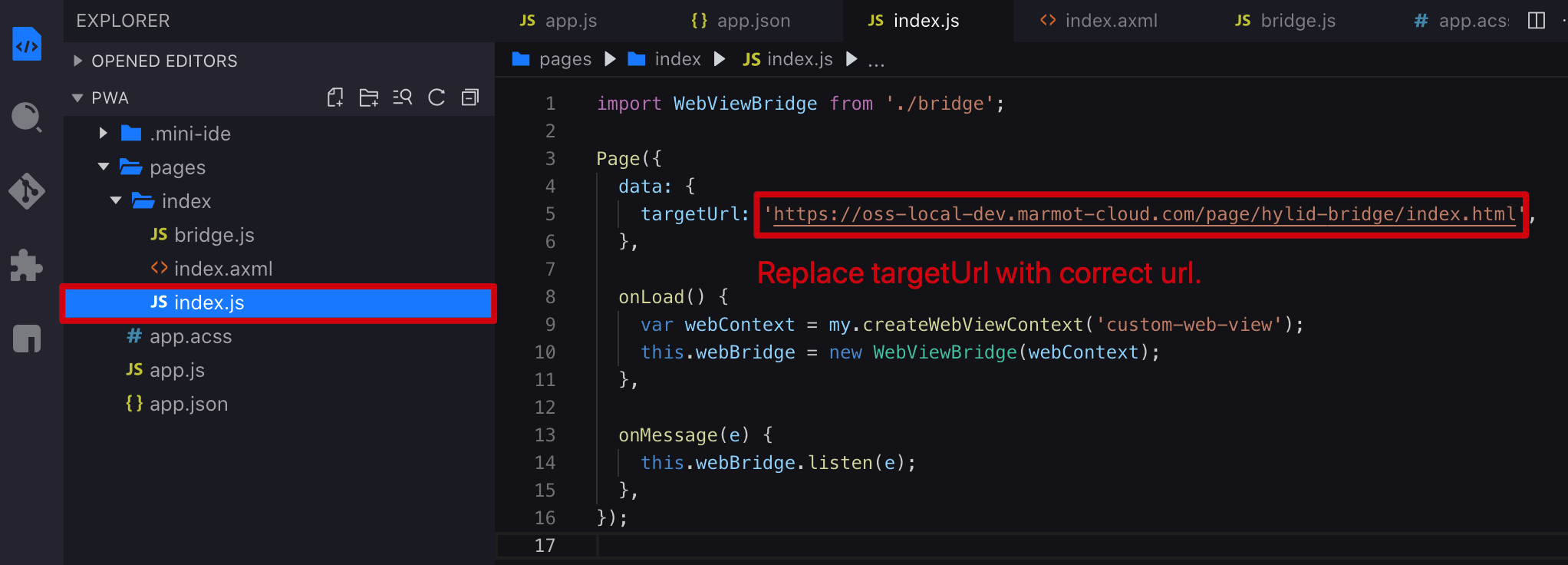
In pages/index/index.js of the target mini program, replace targetUrl with your web page URL.

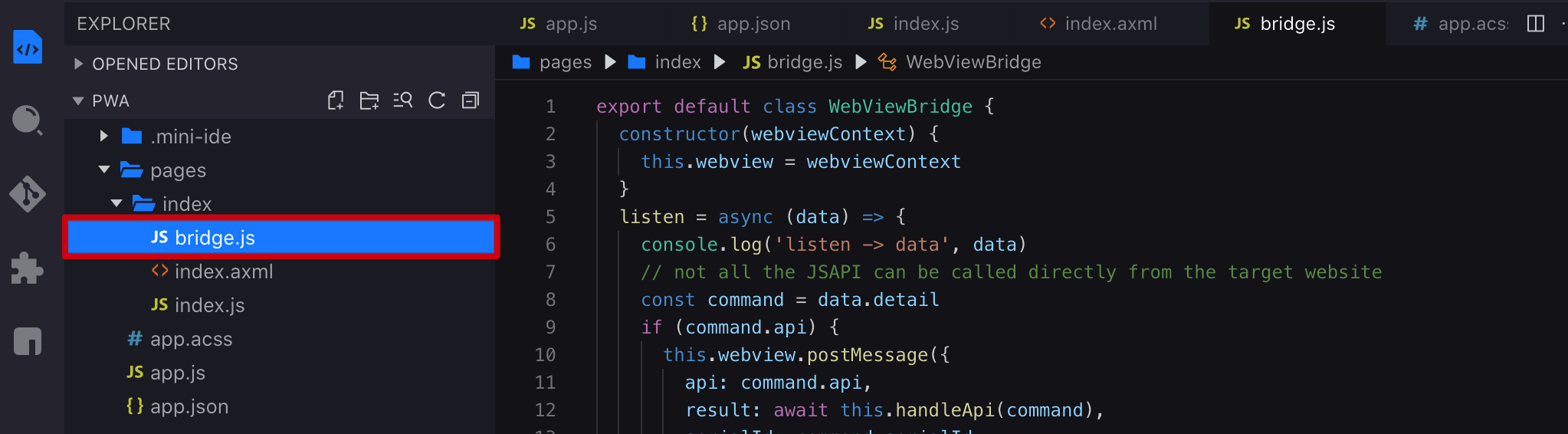
The bridge.js file refers to a bridge for web pages to call native JSAPIs.

Step 4. Configure the whitelist
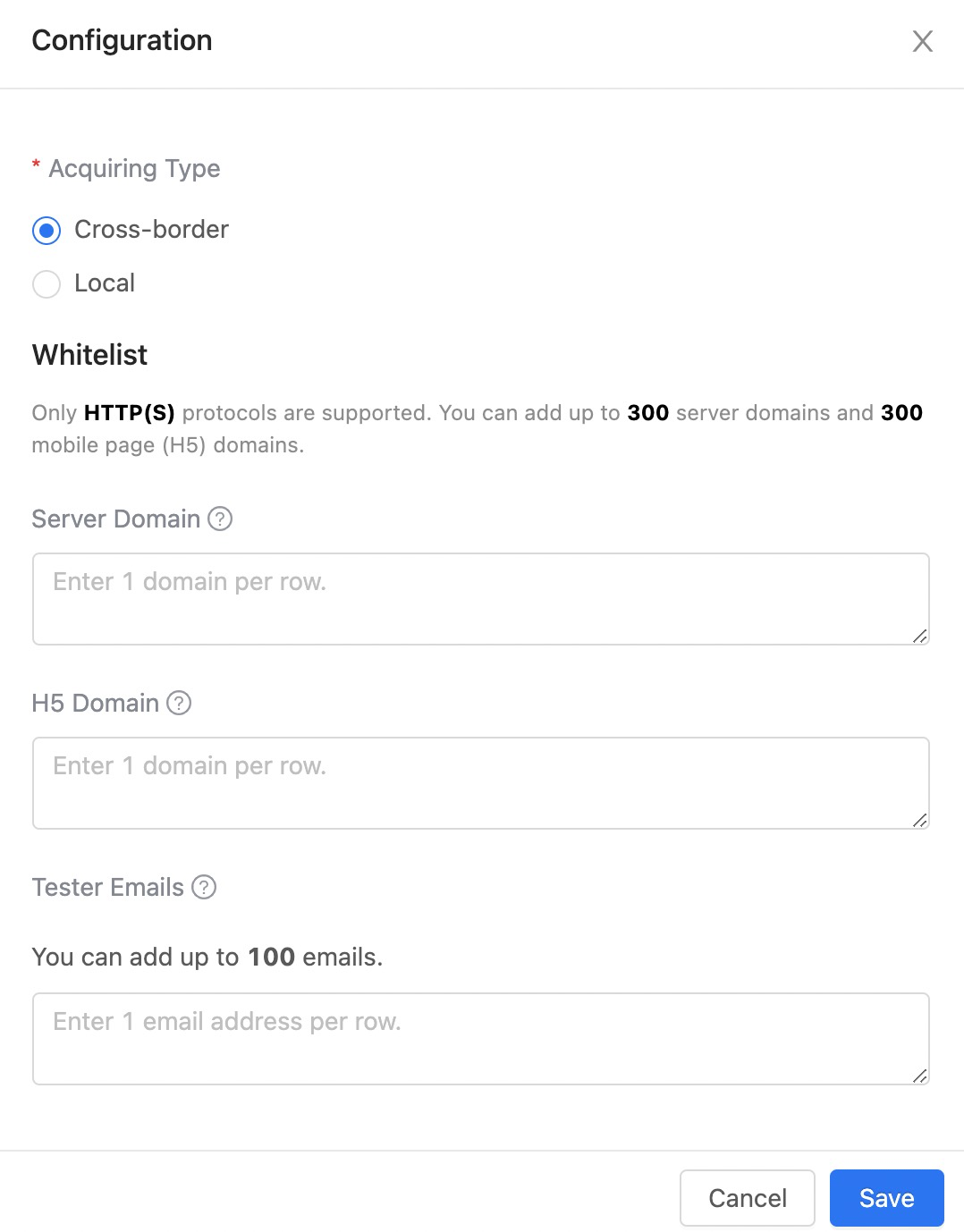
Log in to AIMPDP and click Manage Mini Program on the navigation panel to the left to open your target mini program. Then click Configuration to add the domain of your own web page URL in Step 3 and the domain of the resource referenced by this page to the whitelist.

With the above steps, you have now placed an H5 page into the mini program container.
2. H5 upgrades for mini program
The following sections guide you through the steps to upgrade the H5 page for mini program.
Step 1. Import the bridge.js file
Import the JSBridge SDK by importing the following JS file to the HTML file:
<script src="https://cdn.marmot-cloud.com/npm/hylid-bridge/2.10.0/index.js"></script>Note: Update the API bridge when the mini program APIs are updated.
Step 2. Update the current H5 page code
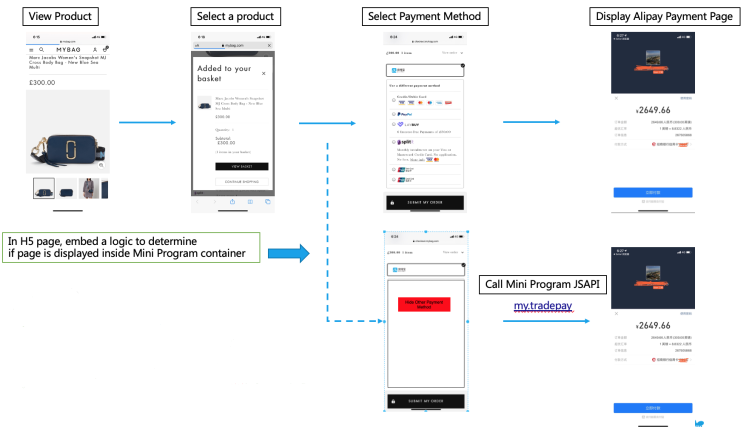
When displaying the payment method, determine if the H5 is running inside the mini program container. See the following picture:
- If the H5 is not running inside the container, use the existing code to complete the payment flow.
- If the H5 is running inside the container, follow the steps below:
- Hide other payment methods from the page except for the current super app.
- The mini program creates order in the backend.
- The mini program calls the my.tradePay JSAPI to invoke the payment page.

Note:
- For mini programs launched to Alipay+ partner apps, refer to the Alipay+ cashier payment solution.
- For mini programs launched to Alipay China, refer to the Alipay China cashier payment solution.
Use the sample codes to determine if the H5 is loading inside the mini program container, as follows:
var ua = window.navigator.userAgent.toLowerCase();
//obtain the UserAgent information in the browser, and determine whether there is miniProgram content in the information
if (ua.search("miniprogram") === -1) {
// Not inside containder, use the existing flow
}else{
// inside containder, use new flow to call tradePay()
}With the above steps, you have now completed the development of an H5 mini program.
FAQs
Can all mini program APIs be used in the web mini program?
No, only some mini program APIs can be used in the web mini program. Developers must use the right version of the mini program API according to the requirements. Contact Alipay technical support if extra APIs are needed.
Why is there no response returned when the web page calls the mini program API?
Follow the steps below to troubleshoot this issue:
- Check whether the called API is supported.
- Check whether the API calling is correct. For example, check whether the used functions or provided parameters are correct.
- Check whether https://cdn.marmot-cloud.com/npm/hylid-bridge/2.10.0/index.js is imported. See the following code:
<script>
var alertButton = document.getElementById('alert');
alertButton.addEventListener('click', function () {
my.alert({
title: 'Test Alert!!',
content: window.navigator.userAgent,
buttonText: 'Alert Button',
success: function (res) {
my.alert({
content: 'success!' + JSON.stringify(res),
});
},
fail: function () {
my.alert({
content: 'fail!',
});
},
complete: function () {
my.alert({
content: 'complete!',
});
},
});
});
</script>If imported, check whether cdn.marmot-cloud.com is added to the H5 Domain Whitelist on AIMPDP. To learn more, see Configure the whitelist.