Container
Mini-program developers can use the Container component to hold various contents, including lists, images, and text paragraphs. It also enables consistent styling across these contents, such as uniform margins between elements, enhancing the browsing experience for users. This topic covers the user experience, attribute details, and sample code for the Container component.
User experience
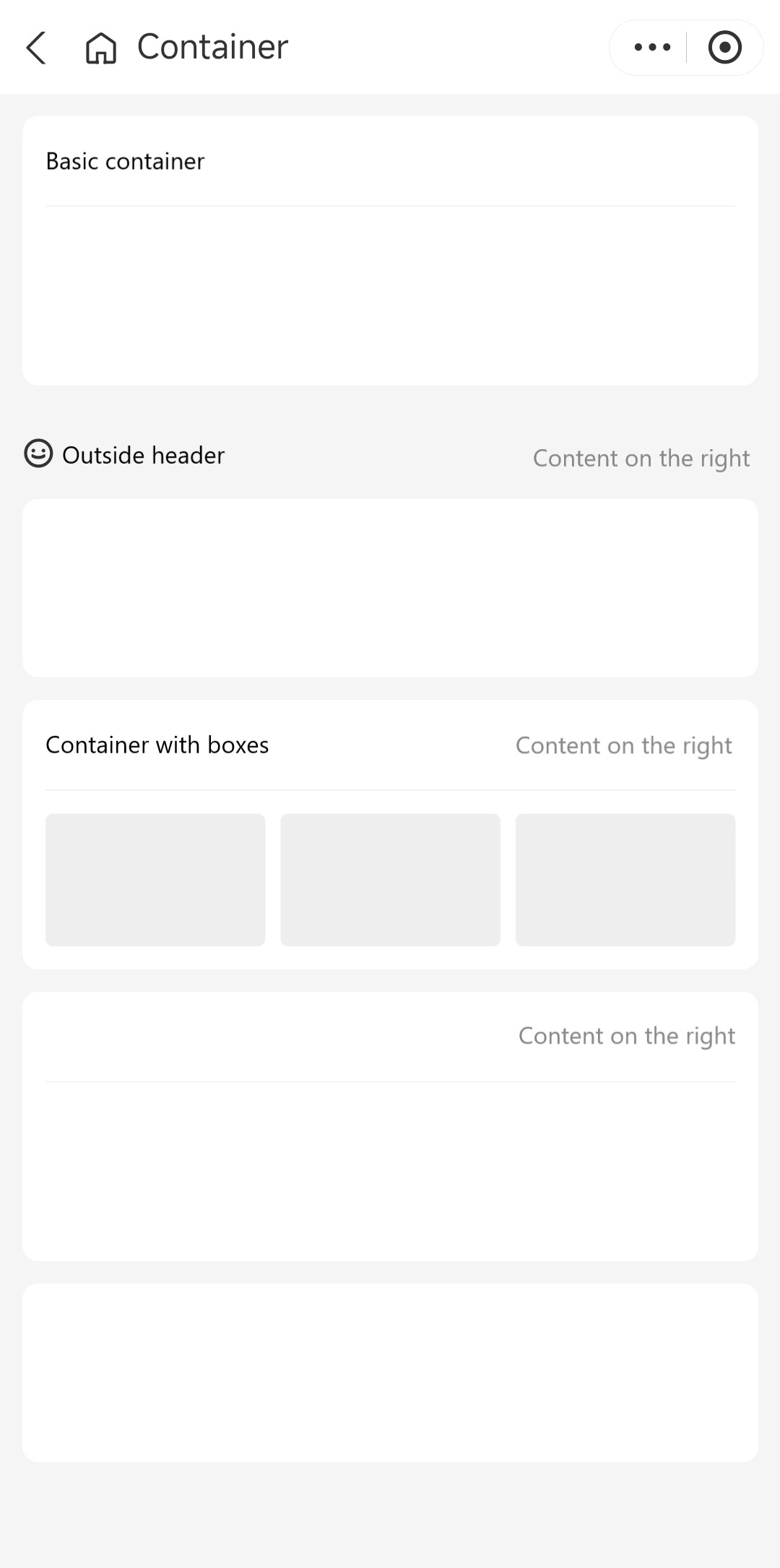
The following image shows different containers on a mini-program interface:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component. |
style | String | N/A | The style for the component. |
title | String, Slot | N/A | The title of the container. |
headerInBox | Boolean |
| Whether the header is displayed within the container. |
headerRight | Slot | N/A | The content on the right side of the header. |
Sample code
The following sample code demonstrates how to create the containers that are shown in User experience:
.axml
<ant-container title="Basic container">
<view class="content" />
</ant-container>
<ant-container headerInBox="{{ false }}">
<view slot="title">
<view class="icon">
<ant-icon
type="SmileOutline"
style="margin-right: 8px" />
Outside header
</view>
</view>
<view slot="headerRight">Content on the right</view>
<view class="content" />
</ant-container>
<ant-container title="Container with boxes">
<view slot="headerRight">Content on the right</view>
<view class="content">
<view class="box" />
<view class="box" />
<view class="box" />
</view>
</ant-container>
<ant-container>
<view class="content" />
<view slot="headerRight">Content on the right</view>
</ant-container>
<ant-container>
<view class="content" />
</ant-container>.js
Page({});.acss
page {
padding: 12px;
color: #333333;
}
.content {
height: 70px;
display: flex;
}
.content .box {
background-color: #eeeeee;
flex: 1;
border-radius: 4px;
}
.content .box:not(:first-of-type) {
margin-left: 8px;
}.json
{
"defaultTitle": "Container",
"usingComponents": {
"ant-icon": "antd-mini/es/Icon/index",
"ant-container": "antd-mini/es/Container/index"
}
}