Grid
Mini-program developers can use the Grid component to organize content in a grid layout, creating a well-structured and user-friendly interface. It suits displaying items requiring orderly presentation, such as images and product lists. This topic covers the user experience, attribute details, and sample code for the Grid component.
User experience
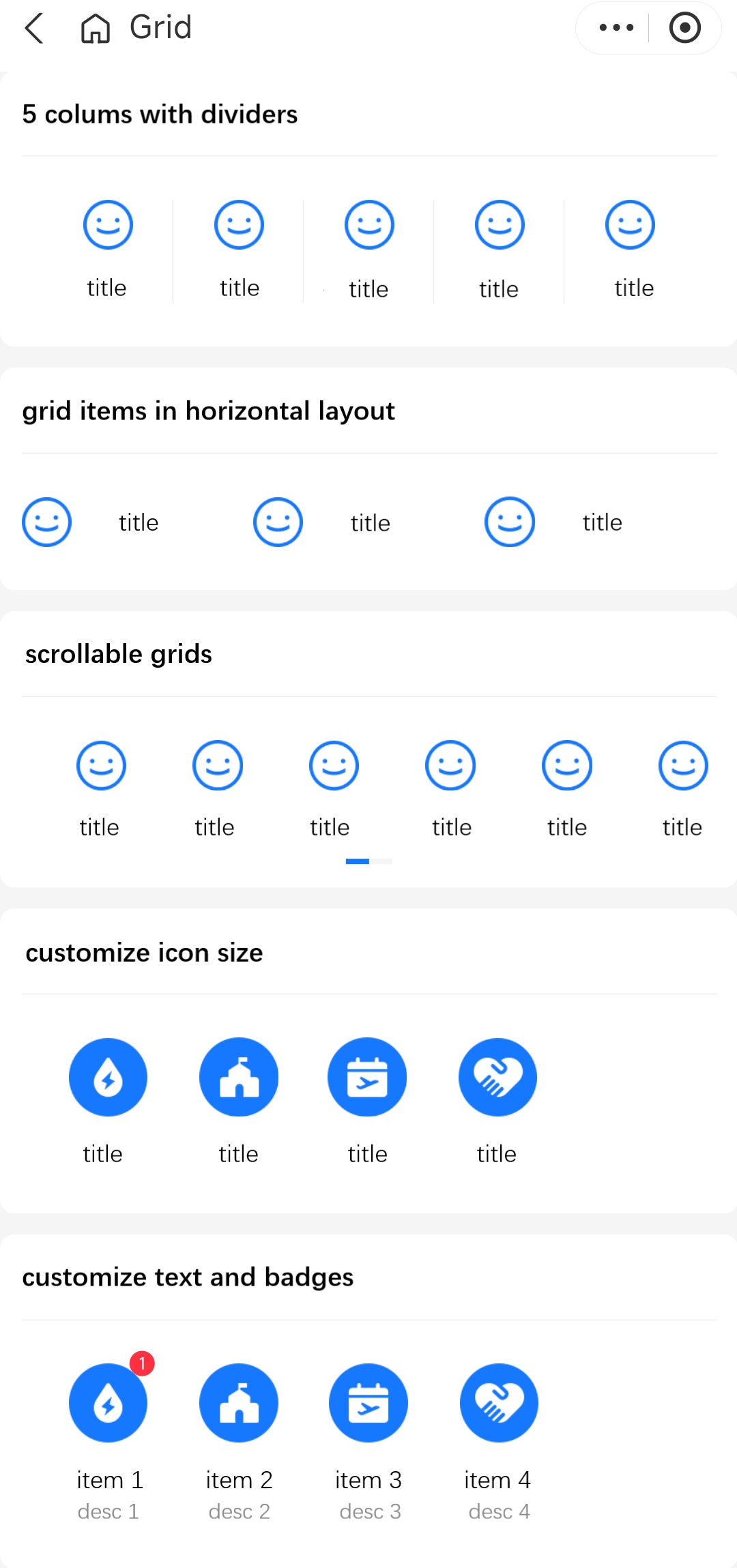
The following image shows some examples of grid layouts:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component. |
style | String | N/A | The style for the component. |
columns | Number |
| The number of columns. This attribute is applicable when mode is |
description | Slot | N/A | The slot for the description. It accepts the value and index attributes. |
mode | String |
| The layout of the grids. Valid values are:
|
icon | Slot | N/A | The slot for icon. It accepts the value and index attributes. |
iconSize | Number | N/A | The icon size in pixels. |
iconStyle | String |
| The icon style type. Valid values are:
|
items | Array<GridItem> | N/A | The items in each grid cell. |
gridItemLayout | String |
| The layout of the grid item's icon and description. Valid values are:
|
paginationFillColor | String | N/A | The background color of pagination indicators. This attribute is applicable when mode is |
paginationFrontColor | String | N/A | The color of pagination indicators. This attribute is applicable when mode is |
showDivider | Boolean | N/A | Whether to show dividers between grid items. |
title | Slot | N/A | The slot for the title. |
onTap | EventHandle | N/A | The callback function that is triggered when a grid item is clicked. |
onFirstAppear | EventHandle | N/A | The callback function that is triggered when a grid item is at least 50% visible for the first time. |
GridItem
Attribute | Data type | Default | Description |
description | String | N/A | The descriptive text for the grid item. |
icon | String | N/A | The icon for the grid item. Specify this attribute using either of the following two:
|
iconStyle | String | N/A | The icon style type. Valid values are:
|
title | String | N/A | The title for the grid item. |
Sample code
The following sample code demonstrates how to create the grid layouts that are shown in User experience:
.axml
<ant-container title="5 columns with divider">
<ant-grid
items="{{ items5 }}"
onTap="handleTapItem"
columns="{{ 5 }}"
showDivider />
</ant-container>
<ant-container title="grid items in horizontal layout">
<ant-grid
items="{{ items3 }}"
onTap="handleTapItem"
columns="{{ 3 }}"
gridItemLayout="horizontal" />
</ant-container>
<ant-container title="scrollable grids">
<ant-grid
items="{{ scrollItems }}"
onTap="handleTapItem"
mode="scroll" />
</ant-container>
<ant-container title="customize icon size">
<ant-grid
items="{{ itemsCustom }}"
onTap="handleTapItem"
columns="{{ 5 }}"
iconSize="{{ 44 }}" />
</ant-container>
<ant-container title="customize text and badges">
<ant-grid
items="{{ itemsCustom }}"
onTap="handleTapItem"
columns="{{ 5 }}">
<view
slot="icon"
slot-scope="props">
<ant-badge
a:if="{{ props.value.tag }}"
offsetX="-10px"
type="text"
text="{{ props.value.tag }}">
<image
src="{{ props.value.icon }}"
style="width: 44px; height: 44px" />
</ant-badge>
<image
a:else
src="{{ props.value.icon }}"
style="width: 44px; height: 44px" />
</view>
<view
slot="title"
slot-scope="props">
item {{ props.index + 1 }}
</view>
<view
slot="description"
slot-scope="props">
desc {{ props.index + 1 }}
</view>
</ant-grid>
</ant-container>.js
Page({
data: {
items3: [
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
],
items5: [
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*L8FjQ7lSdq4AAAAAAAAAAAAAARQnAQ',
},
],
itemsCustom: [
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*MwsuTZI4qA8AAAAAAAAAAAAAARQnAQ',
tag: '1',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*xXRcRohQFc0AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*now3Q4h5DH8AAAAAAAAAAAAAARQnAQ',
},
{
title: 'title',
icon: 'https://gw.alipayobjects.com/mdn/rms_3a7189/afts/img/A*I27zQbOu8ScAAAAAAAAAAAAAARQnAQ',
},
],
},
onLoad() {
this.setData({
scrollItems: this.data.items4.concat(this.data.items4),
});
},
handleTapItem(item) {
my.alert({ title: 'clicked', content: JSON.stringify(item) });
},
});.json
{
"defaultTitle": "Grid",
"usingComponents": {
"ant-container": "antd-mini/es/Container/index",
"ant-grid": "antd-mini/es/Grid/index",
"ant-badge": "antd-mini/es/Badge/index"
}
}