Empty
Mini-program developers can use the Empty component to create empty states to inform users of the absence of content and provide necessary guidance. The component offers flexibility to create both full-page and section-specific empty states. This topic covers the user experience, attribute details, and sample code for the Empty component.
User experience
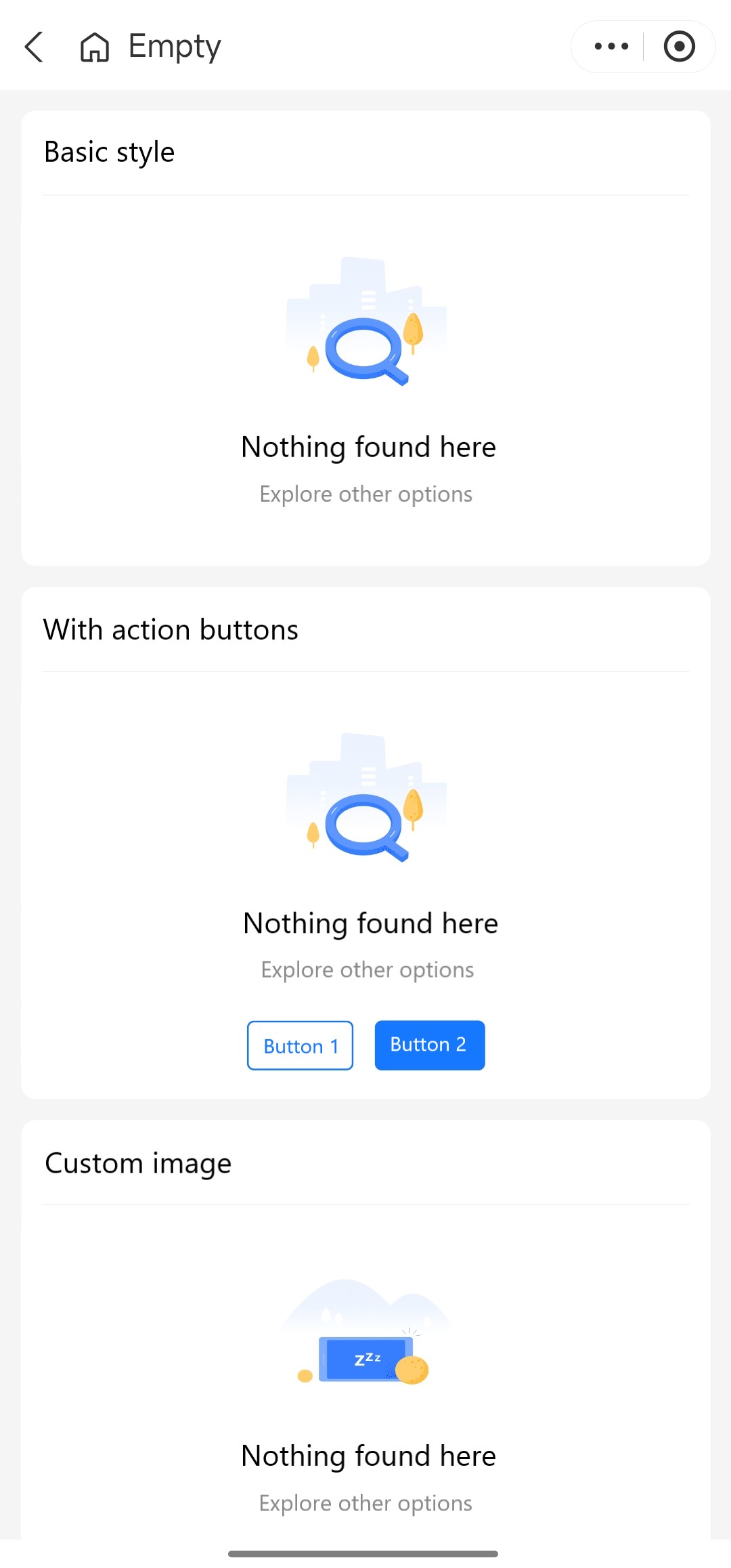
The following image shows some examples of empty states:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the root node of the component. |
style | String | N/A | The style for the empty state. |
image | String, Slot | See the Basic style image in User experience. | The image in the empty state. |
title | String, Slot | N/A | The title of the empty state. |
message | String, Slot | N/A | The description text in the empty state. |
Sample code
The following sample code demonstrates how to create the empty states that are shown in User experience:
.axml
<ant-container title="Basic style">
<ant-empty
title="Nothing found here"
message="Explore other options" />
</ant-container>
<ant-container title="With action buttons">
<ant-empty
title="Nothing found here"
message="Explore other options">
<view slot="extra">
<ant-button
size="small"
inline>
Button 1
</ant-button>
<ant-button
type="primary"
size="small"
inline
style="margin-left: 12px">
Button 2
</ant-button>
</view>
</ant-empty>
</ant-container>
<ant-container title="Custom image">
<ant-empty
title="Nothing found here"
message="Explore other options"
image="https://gw.alipayobjects.com/mdn/rms_7cc883/afts/img/A*PG7NQoXbN38AAAAAAAAAAAAAARQnAQ" />
</ant-container>.js
Page({
data: {
imageUrl: 'https://gw.alipayobjects.com/mdn/rms_7cc883/afts/img/A*PG7NQoXbN38AAAAAAAAAAAAAARQnAQ',
mode: 'page',
modeList: [{
label: 'Full-page empty state',
value: 'page',
}, {
label: 'Section-specific empty state',
value: 'section',
}]
},
});.acss
page {
padding: 12px;
}.json
{
"defaultTitle": "Empty",
"usingComponents": {
"ant-empty": "antd-mini/es/Empty/index",
"ant-container": "antd-mini/es/Container/index",
"ant-button": "antd-mini/es/Button/index"
}
}