IndexBar
Mini-program developers can use the IndexBar component to create a visual index, allowing users to quickly navigate and locate specific items in a lengthy list. This topic covers the user experience, attribute details, and sample code for the component.
User experience
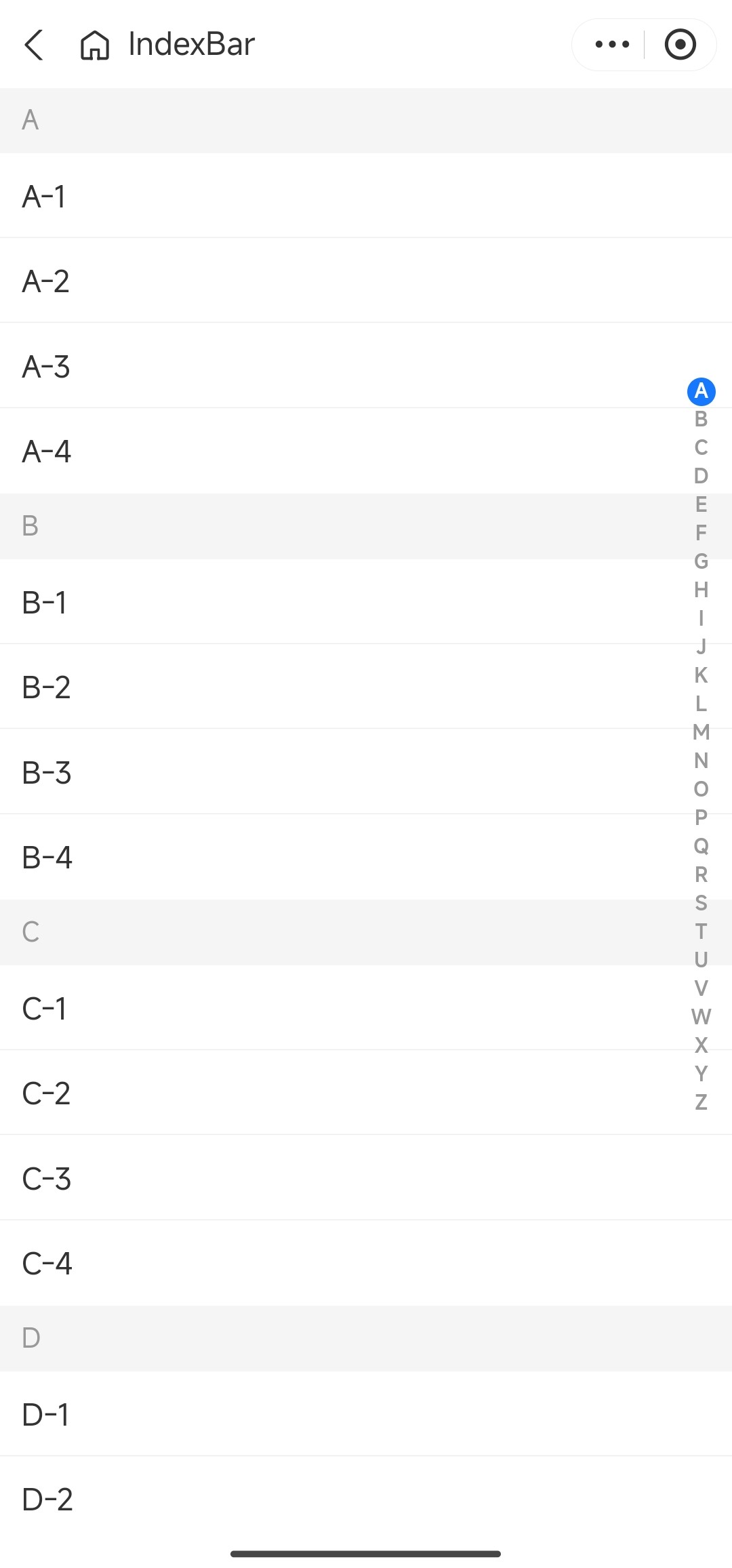
The following image shows a list with an index bar:

Attributes
Attribute | Data type | Default | Description |
className | String | N/A | The class name for the component. |
style | String | N/A | The style for the component. |
current | String | N/A | The current index value. |
defaultCurrent | String | N/A | The default index value. |
activeClassName | String | N/A | The class name for styling an active index. |
labelPreview | Slot | N/A | The content for the index preview. It accepts the value and index attributes. |
items | Array<Item> | N/A | The index items. |
size | Number |
| The size of the index (width and height in pixels). |
vibrate | Boolean |
| Whether to enable vibration feedback when the index is changed. |
onChange | Function | N/A | The callback function that is triggered when the index is changed. |
Item
Attribute | Data type | Default | Description |
label | String | N/A | The label for the index item. |
disablePreview | Boolean | N/A | Whether to disable the index preview when the index item is selected. |
Sample code
The following sample code demonstrates how to create an index bar that is shown in User experience:
.axml
<view class="base">
<ant-index-bar
className="indexbar"
items="{{items}}"
defaultCurrent="A"
onChange="onChange">
<view slot-scope="props">
<ant-list header="{{props.value.label}}">
<ant-list-item
a:for="{{4}}"
a:for-item="itemX">
{{props.value.label}}-{{itemX}}
</ant-list-item>
</ant-list>
</view>
</ant-index-bar>
</view>.js
Page({
data: {
items: [],
},
onLoad() {
this.setData({ items: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'.split('').map(u => { return { label: u } }) });
},
});.acss
.base {
width: 100%;
height: 100vh;
}
.indexbar {
position: fixed;
right: 10px;
top: 20vh;
}.json
{
"defaultTitle": "IndexBar",
"pullRefresh": "NO",
"showProgress": "NO",
"allowsBounceVertical": "NO",
"usingComponents": {
"ant-index-bar": "antd-mini/es/IndexBar/index",
"ant-list": "antd-mini/es/List/index",
"ant-list-item": "antd-mini/es/List/ListItem/index"
}
}