Customize the splash view
IAPMiniprogram SDK shows a splash view upon the initial launch of a mini program. This ensures a smooth user experience because it allows time for the SDK to load the mini-program data. The super app can follow this guide to customize a splash view.
Default user experience
The default splash view includes the following two parts:
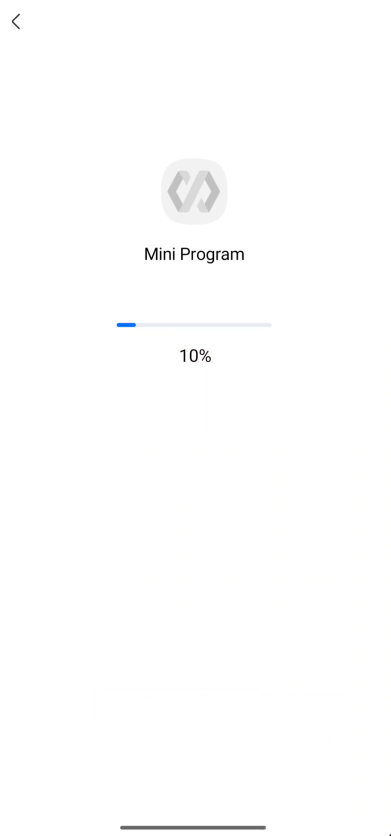
- A loading page that shows the loading progress
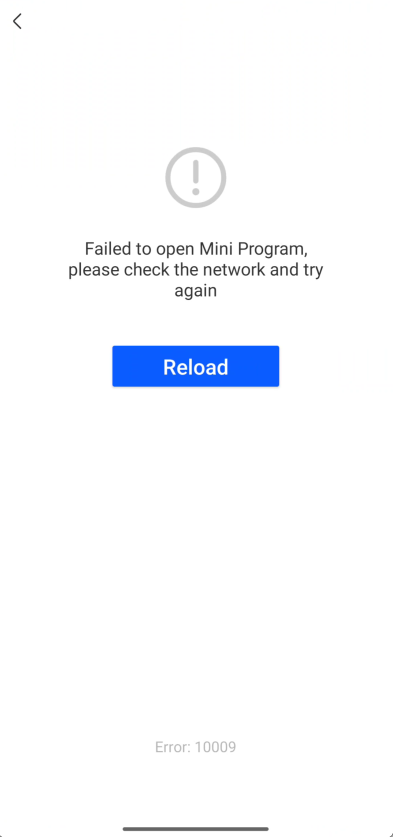
- An error page that describes the error when the launch fails
You can see examples of these two pages in the following table:
Loading page | Error page |
|
|
Procedures
Take the following two steps to customize a splash view:
Step 1: Implement GRVSplashViewDelegate
Create a class that implements the GRVSplashViewDelegate protocol to define and create a custom splash view. Refer to the following sample code for the implementation:
@interface DemoSplashViewDelegate : NSObject <GRVSplashViewDelegate>
@end
@implementation DemoSplashViewDelegate
- (UIView *)createSplashViewWithCloseAppAction:(void (^)(void))closeAppAction {
DemoSplashView *splashView = [[DemoSplashView alloc] init];
splashView.closeAction = closeAppAction;
return splashView;
}
- (void)splashView:(UIView *)splashView updateLoadingInfo:(GRVSplashViewInfo *)info {
DemoSplashView *defaultSplashView = (id)splashView;
[defaultSplashView updateWith:info];
}
- (void)splashView:(UIView *)splashView showErrorMessage:(NSString *)message code:(NSString *)code {
DemoSplashView *defaultSplashView = (id)splashView;
[defaultSplashView showErrorMessage:message code:code];
}
- (void)exitSplashView:(UIView *)splashView {
[splashView removeFromSuperview];
}
@endFor more information about this protocol, refer to GRVSplashViewDelegate.
Step 2: Configure GRVExtensionDelegate
Before the SDK initialization logic, configure GRVExtensionDelegate and register the implemented GRVSplashViewDelegate protocol to the SDK with the following sample code:
let extensionDelegate = GRVExtensionDelegate()
extensionDelegate.uiProvider.splashViewDelegate = DemoSplashViewDelegate()
config.riverExtensionDelegate = extensionDelegateProtocols
GRVSplashViewDelegate
The GRVSplashViewDelegate protocol is used to customize a splash view. The following code shows the definition of this protocol:
@protocol GRVSplashViewDelegate <NSObject>
- (UIView *)createSplashViewWithCloseAppAction:(void(^)(void))closeAppAction;
- (void)splashView:(UIView *)splashView updateLoadingInfo:(GRVSplashViewInfo *)info;
- (void)splashView:(UIView *)splashView showErrorMessage:(NSString *)message code:(NSString *)code;
- (void)exitSplashView:(UIView *)splashView;
@optional
- (UIView *)createSplashViewWithCloseAppAction:(void(^)(void))closeAppAction reloadAppAction:(nullable void(^)(void))reloadAppAction appId:(nullable NSString *)appId;
- (void)splashView:(UIView *)splashView updateLoadingProgress:(CGFloat)progress;
@endAs we can see from the code, this protocol provides the following six methods:
Method | Description | Required |
createSplashViewWithCloseAppAction: | The SDK calls this method to create a UIView object that represents a splash view. The returned UIView is added as a subview to the SDK's view hierarchy. The SDK then adapts the view to the device screen size and manages the view's lifecycle. For more information, refer to The super app must implement this method or the | O |
createSplashViewWithCloseAppAction:reloadAppAction:appId: | The SDK calls this method to create a UIView object that represents a splash view and enable the reloading functionality on the view. The returned UIView is added as a subview to the SDK's view hierarchy. The SDK then adapts the view to the device screen size and manages the view's lifecycle. For more information, refer to The super app must implement this method or the | O |
splashView:updateLoadingInfo: | The SDK calls this method to update the mini-program information on the splash view. For more information, refer to | M |
splashView:showErrorMessage:code: | The SDK calls this method to show an error view on the splash view when the mini-program launch fails. For more information, refer to | M |
exitSplashView: | The SDK calls this method to exit the splash view when the mini-program launch completes. You can simply implement the | M |
splashView:updateLoadingProgress: | The SDK calls this method to update the mini-program loading progress on the splash view. For more information, refer to | O |
createSplashViewWithCloseAppAction:
The createSplashViewWithCloseAppAction: method has the following input parameter:
Field | Data type | Description | Required |
closeAppAction | NSBlock * | A block of code that is executed when the user aborts the loading process and exits. | O |
splashView:updateLoadingInfo:
The splashView:updateLoadingInfo: method has the following input parameters:
Field | Data type | Description | Required |
splashView | UIView * | The custom splash view. | M |
info | The information of the mini program that is launched. This parameter is returned if the ID of the opened mini program is valid. For more information, refer to GRVSplashViewInfo. | O |
GRVSplashViewInfo
The GRVSplashViewInfo model has the following input parameters:
Field | Data type | Description | Required |
appId | NSString * | The ID of the mini program. | M |
appName | NSString * | The name of the mini program. | M |
iconUrl | NSString * | The URL of the mini-program icon. | M |
desc | NSString * | The description of the mini program. Its value can be empty. | M |
slogan | NSString * | The slogan of the mini program. Its value can be empty. | M |
splashView:showErrorMessage:code:
The splashView:showErrorMessage:code: method has the following input parameters:
Field | Data type | Description | Required |
splashView | UIView * | The custom splash screen. | M |
message | NSString * | The error message that corresponds to the error code and describes the error in detail. For more information, refer to Errors. | M |
code | NSString * | The error code of the encountered error. For more information, refer to Errors. | M |
exitSplashView:
The exitSplashView: method has the following input parameter:
Field | Data type | Description | Required |
splashView | UIView * | The custom splash screen. | M |
createSplashViewWithCloseAppAction:reloadAppAction:appId:
The createSplashViewWithCloseAppAction:reloadAppAction:appId: method has the following input parameters:
Field | Data type | Description | Required |
closeAppAction | NSBlock * | A block of code that is executed when the user aborts the loading process and exits. | O |
reloadAppAction | NSBlock * | A block of code that is executed when the user reloads the mini program. | O |
appId | NSString * | The mini program ID. | O |
splashView:updateLoadingProgress:
The splashView:updateLoadingProgress: method has the following input parameters:
Field | Data type | Description | Required |
splashView | UIView * | The custom splash screen. | M |
progress | CGFloat | The loading progress of the mini program. Value range: | M |
Appendix
Errors
The following table lists the details of the errors that can happen when the mini-program launch fails:
Error code | Error message | Description |
1001 | Mini Program has been removed | The mini program is deleted from Mini Program Development Platform. |
1002 | Mini Program has been suspended | The mini program is removed from the super app. |
10000 | Unknown error | Unknown error. |
10001 | Mini program does not exist. | This might happen when the passed mini-program ID is invalid. |
10002 | Mini program unzip failed | Failed to unzip the mini-program package. This might happen when the downloaded package is damaged. |
10003 | Mini program fetch failed | Failed to obtain the mini-program metadata probably due to network issues. |
10009 | Mini program download failed | Failed to download the mini-program package probably due to network issues. |
10010 | Mini program preparation timed out | Failed to launch the mini program within the timeout threshold of 30 seconds, which is probably caused by network issues. |
10030 | Failed to load remote resources | Failed to download the remote resources that are required for running the mini program, which is probably caused by network issues. |
10040 | Failed to integrate the Inspection component. | Check whether the Inspection component is integrated successfully. For details, see Integrate the Inspection component. |