Customize the more menu
The super app can customize the more menu in the following ways:
- Control the visibility of menu items
- Add custom menu items
- Customize the appearance of menu items
- Handle click events of menu items
This topic introduces how to customize the menu panel in the mini program with the SDK.
Note: If you only need to customize the appearance of the SDK's predefined items in the more menu, implement the
MenuInfoExtensioninterface. For implementation details, refer to Customize predefined more menu items.
User experience
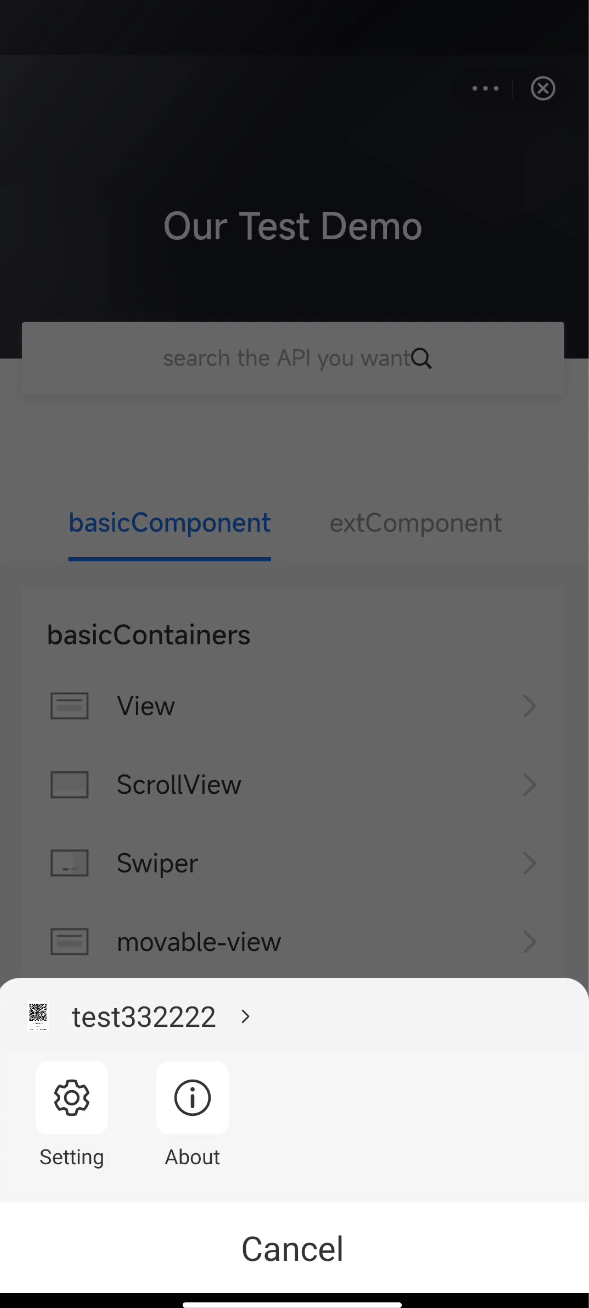
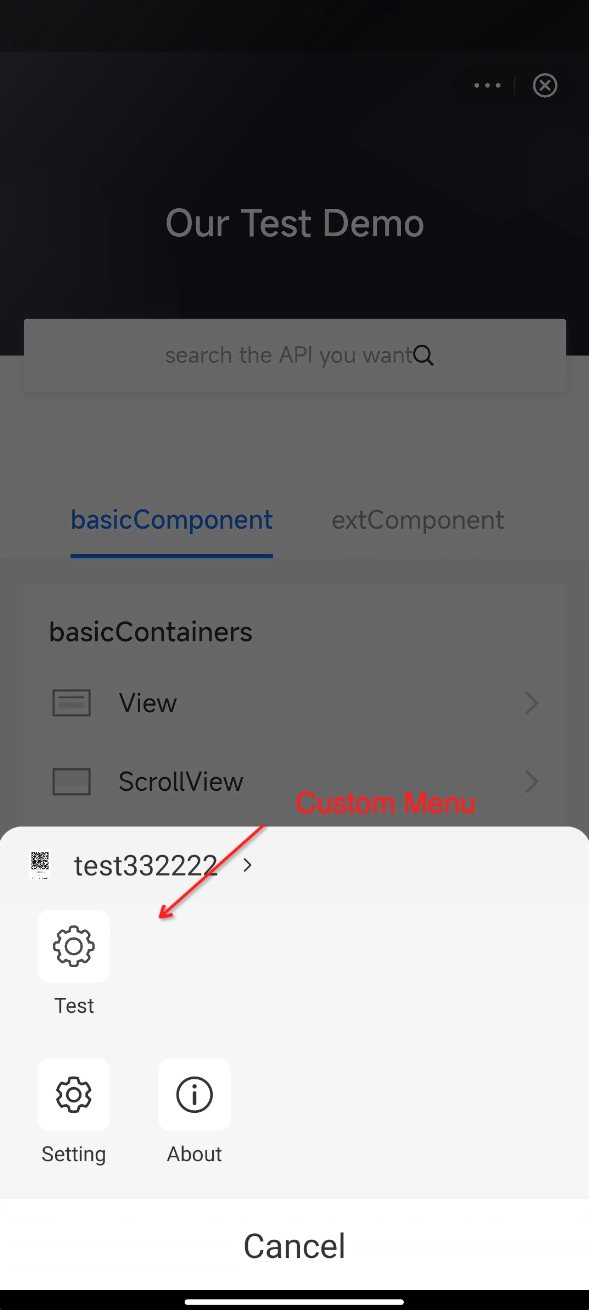
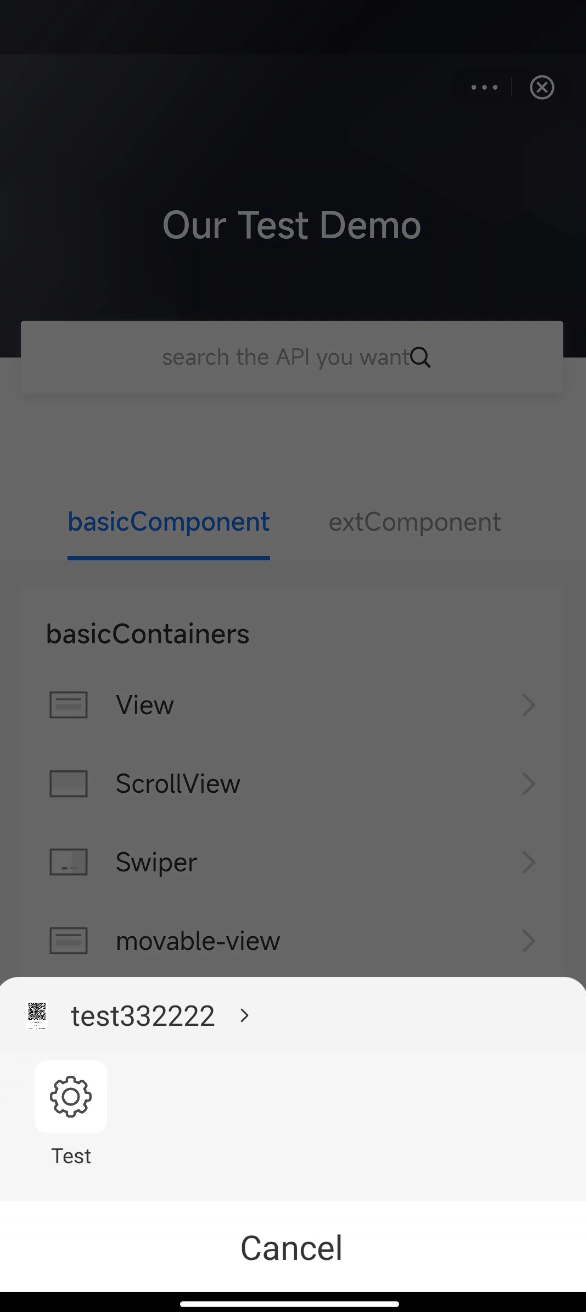
The following table shows a default menu panel and customized menu panels by the sample codes in the procedures:
Default | Customized(with default menu) | Customized(without default menu) |
|
|
|
Procedures
To add other menu items in the menu panel, implement the following steps:
Step 1: Extend GriverBaseMenuItem
Refer to the following sample on how to extend theGriverBaseMenuItem class. For more information about this class, see GriverBaseMenuItem.
public class TestMenu extends GriverBaseMenuItem {
public TestMenu() {
this.identifier = "Test";
this.name = "Test";
this.row = ROW_ONE;
this.iconDrawable = R.drawable.test;
this.listener = new OnMenuItemClickListener() {
@Override
public void onItemClick(Page page, String id) {
Toast.makeText(GriverEnv.getApplicationContext(), "test", Toast.LENGTH_SHORT).show();
}
};
}
}Step 2: Extend GriverMenuExtensionImpl
If you want to add your customized menu items to the default menu list, return the default menu items and customized menu items by the getAppendMenuList method to the SDK, and then the SDK renders all the menus in the panel. Refer to the following sample to extend the GriverMenuExtensionImpl class:
public class CustomMenuExtensionImpl extends GriverMenuExtensionImpl {
@Override
public List<GriverMenuItem> getAppendMenuList(Page page) {
List<GriverMenuItem> list = new ArrayList<>();
list.add(new TestMenu());
return list;
}
}Default menu
Refer to the following table to learn about the functions and positions of the default menu items:
Menu | Description | Row |
SettingMenu | Support to manage permissions granted by users. | 2 |
AboutMenu | Support to get the mini program information. | 2 |
If you want to remove the default menu, return the menu list by the getMenuList method to the SDK, and the SDK then renders only the customized menu in the panel. See the third picture in the User experience section for the rendering effect.
public class CustomMenuExtensionImpl extends GriverMenuExtensionImpl {
@Override
public List<GriverMenuItem> getMenuList(Page page) {
List<GriverMenuItem> list = new ArrayList<>();
list.add(new TestMenu());
return list;
}
}Step 3: Register CustomMenuExtensionImpl
Refer to the following sample to call the registerExtension API to register the CustomMenuExtension class after initializing the SDK.
Griver.registerExtension(new GriverExtensionManifest(GriverMenuExtension.class, new CustomMenuExtensionImpl()));For more information about the above API, refer to registerExtension.
Interfaces
GriverBaseMenuItem
The definition of the GriverBaseMenuItem class is shown in the following code:
public class GriverBaseMenuItem extends GriverMenuItem {
@Override
public boolean canShow(Page page) {
return true;
}
}
public abstract class GriverMenuItem {
public static final int ROW_ONE = 1;
public static final int ROW_TWO = 2;
/**
* The identifier of the menu item.
*/
public String identifier;
/**
* The name of the menu item, it will be displayed in the menu panel.
*/
public String name;
/**
* The url of the icon for the menu item. It will be loaded if it is not empty.
*/
public String iconUrl;
/**
* The local drawable id of the icon for the menu item. It has lower priority than {@link
* GriverMenuItem#iconUrl}.
*/
public int iconDrawable;
/**
* The row of the menu places, 1 represents the menu is in the first row and 2 represents the menu is in the second row
* other value will be ignored by default
*/
public int row;
/**
* The click listener of the menu item.
*/
public @Nullable OnMenuItemClickListener listener;
}
Parameters
Name | Type | Length | Description | Required |
identifier | String | N/A | The unique identifier of the menu item. | M |
name | String | N/A | The name of the menu item, which is displayed in the panel. | M |
row | integer | N/A | The row of the menu item. The value values are:
Note: If you do not set the row, the menu item is not displayed. | M |
iconUrl | String | N/A | The HTTPS URL of the icon for the menu item. Specify this parameter if the icon of the menu item needs to be rendered in the menu panel. | O |
iconDrawable | integer | N/A | The local drawable ID of the icon for the menu item. Specify this parameter if the icon of the menu item needs to be rendered in the menu panel. Note: If iconUrl and iconDrawable are both specified, iconUrl takes precedence over iconDrawable. | O |
listener | OnMenuItemClickListener | N/A | The listener for users' clicking events on the menu item. If you want to listen for this type of event, refer to the | O |
OnMenuItemClickListener
public interface OnMenuItemClickListener {
void onItemClick(Page page, String id);
}GriverMenuExtensionImpl
The definition of the GriverMenuExtensionImpl class is shown in the following code:
public class GriverMenuExtensionImpl implements GriverMenuExtension {
@Override
public List<GriverMenuItem> getMenuList(Page page) {
List<GriverMenuItem> menuItems = new LinkedList<>();
menuItems.add(new ShareMenu());
menuItems.add(new SettingMenu());
menuItems.add(new AboutMenu());
boolean showReopenMenu = GriverInnerConfig.getConfigBoolean(GriverConfigConstants.KEY_MENU_SHOW_REOPEN,
GriverConfigConstants.DEFAULT_VALUE_MENU_SHOW_REOPEN);
if (showReopenMenu) {
App app = page.getApp();
if (app != null) {
Bundle startParams = app.getStartParams();
if (startParams != null && AppInfoScene.ONLINE.toString().equalsIgnoreCase(BundleUtils.getString(startParams, "nbsn", AppInfoScene.ONLINE.toString()))) {
menuItems.add(new ReopenMenu());
}
}
}
List<GriverMenuItem> appendMenuList = getAppendMenuList(page);
if (appendMenuList != null) {
menuItems.addAll(appendMenuList);
}
return menuItems;
}
@Override
public List<GriverMenuItem> getAppendMenuList(Page page) {
return null;
}
}Method
Method name | Description | Required |
getMenuList | Return the customized menu list to overwrite the default menu list. | O |
getAppendMenuList | Return the customized menu list and add the menu items to the default menu list. | O |