Customize multi-level selections
The super app can customize the cascading multi-level selector within mini programs to ensure a consistent user interface. The multi-level/cascade selector appears when mini programs call the my.multiLevelSelect JSAPI to enable users to select multiple levels of associated data, such as province, city and district.
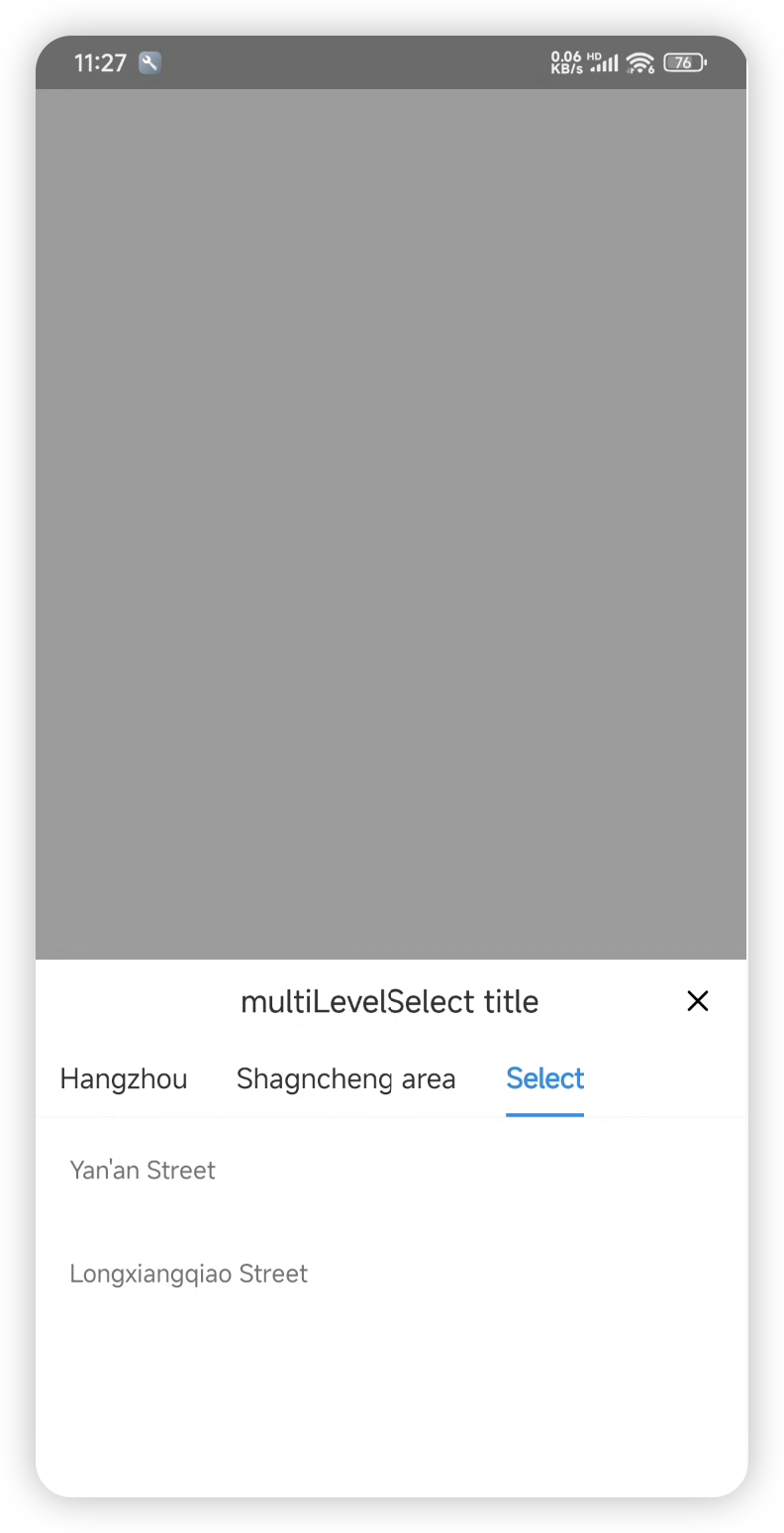
Default user interface
The following figure shows the UI examples of the default multi-level selector:

Before you begin
Ensure that the integrated Android IAPMiniProgram SDK is version 2.65.1 or later. For more information, see SDK release notes.
Procedure
To customize the cascading multi-level selector, take the following steps:
Step 1: Implement the GriverMultilevelPickerExtension interface
Create a class that implements the GriverMultilevelPickerExtension interface. Within the class, override the showMultilevelPickerfunction. Refer to the following code for a sample implementation.
For more information about the interface and its methods, refer to the GriverMultilevelPickerExtension interface.
class CustomMultiExtensionImpl : GriverMultilevelPickerExtension {
override fun showMultilevelPicker(
activityWeakReference: WeakReference<Activity>,
multilevelPickerParam: GriverMultilevelPickerParam,
resultCallback: GriverMultilevelPickerResultCallback
) {
//Customize the UI MultiLevelSelect picker
}
}Step 2: Register the CustomMultiExtensionImpl class
After initialize the SDK, call the registerExtension API to register the CustomMultiExtensionImpl class.
IAPConnect.init(application, initConfig, object : InitCallback {
override fun onSuccess() {
//···
Griver.registerExtension(GriverExtensionManifest(
GriverMultilevelPickerExtension::class.java,
CustomMultiExtensionImpl()
))
}
})
Interfaces
GriverMultilevelPickerExtension interface
The GriverMultilevelPickerExtension interface defines functions for the super app to customize a multi-level picker, which the SDK then calls to render the customized cascading selection UI. Refer to the following code for the interface definition:
interface GriverMultilevelPickerExtension : GriverExtension {
/**
* Show the MultilevelPicker
*
* @param activityWeakReference Activity,used to customize the context for UI
* @param multilevelPickerParam Parameters for MultilevelPicker, including the picker title and the data to display
* @param resultCallback Call resultCallback.onSuccess() or onCancel() based on user operation
*/
fun showMultilevelPicker(
activityWeakReference: WeakReference<Activity>,
multilevelPickerParam: GriverMultilevelPickerParam,
resultCallback: GriverMultilevelPickerResultCallback
)
}
The following table lists the details of the defined functions:
Function | Required | Description |
showMultilevelPicker | Yes | Called by the SDK to render the customized cascading selection UI. |
showMultilevelPicker function
This function has the following input parameters whose values are passed by the SDK.
Parameter | Data type | Required | Description |
activityWeakReference | WeakReference<Activity> | Yes | A weak reference to |
multilevelPickerParam | Yes | The information about the multi-level picker/selector for customizing the cascading selection UI. | |
resultCallback | Yes | The callback that returns the multi-level picker/selector or handles cancellation. |
GriverMultilevelPickerParam
data class GriverMultilevelPickerParam(
var title: String?,
var list: List<GrvierMultilevelPickerSubItem>
) : SerializableGriverMultilevelPickerParam
Parameter | Data type | Required | Description |
title | String | No | Indicates the title for each level. |
list | List | Yes | Indicates the selection data list. |
GriverMultilevelPickerResultCallback
interface GriverMultilevelPickerResultCallback {
fun onSuccess(selectedIndex: IntArray)
fun onCancel()
}
Method | Required | Description |
onSuccess | Yes | The callback that returns the multi-level picker/selector. For details, refer to |
onCancel | Yes | The void callback that is triggered when the user cancels the operation. |
onSuccess
Parameter | Data type | Required | Description |
selectedIndex | IntArray | Yes | The list of indices corresponding to the selected values at each level. |