Customize error pages
IAPMiniProgram SDK shows error pages when page opening errors occur in a mini program. The errors fall into the following two types:
- Network or server errors
- Status errors that are caused by invalid statuses of the mini program or the page URL
The super app can customize the error pages according to the error types and display specific error messages according to the error codes.
Customize the error page for network or server errors
This section provides an example of a default error page and instructions to customize the error page for network or server errors.
Default user experience
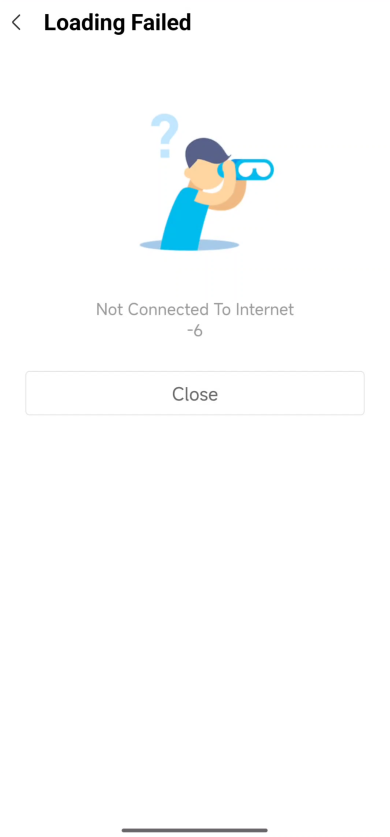
For network or server errors, the SDK shows a default error page as follows while the error message and error code (which is Not Connected To Internet -6 in the example) can vary depending on the specific error encountered.

Procedures
Take the following three steps to customize an error page for network or server errors:
Step 1: Create your custom error page
Create a new HTML file to customize your own error page. You can incorporate the following schematic code to receive and process the necessary information for the customization:
error.html?a=bThe following table shows the information that is passed each time the user encounters a network or server error and your custom error page is accessed:
Field | Data type | Description |
errorCode | String | The status code of the error. The codes fall into the following two types:
|
errorMessage | String | The default error message that is displayed by the SDK. |
layoutDirection | String | The text direction on the user's device. Valid values are:
|
language | String | The language preference on the user's device. |
Step 2: Put the error page in your assets directory
Put your custom error page into the assets folder as shown in the following example:

Note: For network or server errors, you cannot store the error page remotely due to possible network connection errors.
Step 3: Configure GriverPageConfiguration
Before the SDK initialization logic, configure the GriverPageConfiguration class with the following sample code:
// before initializing the SDK
val pageConfiguration = GriverPageConfiguration().apply {
errorPageURL = "errorPage/custom_page_error.html"
}
IAPGriverConfig.getInstance().setPageConfiguration(pageConfiguration);
// initialize the SDK
IAPConnect.init(context, initConfig, callback)For more information, see the following references:
- the GriverPageConfiguration class
- the setPageConfiguration API
Customize the error page for status errors
This section provides an example of a default error page and instructions to customize the error page for status errors.
Default user experience
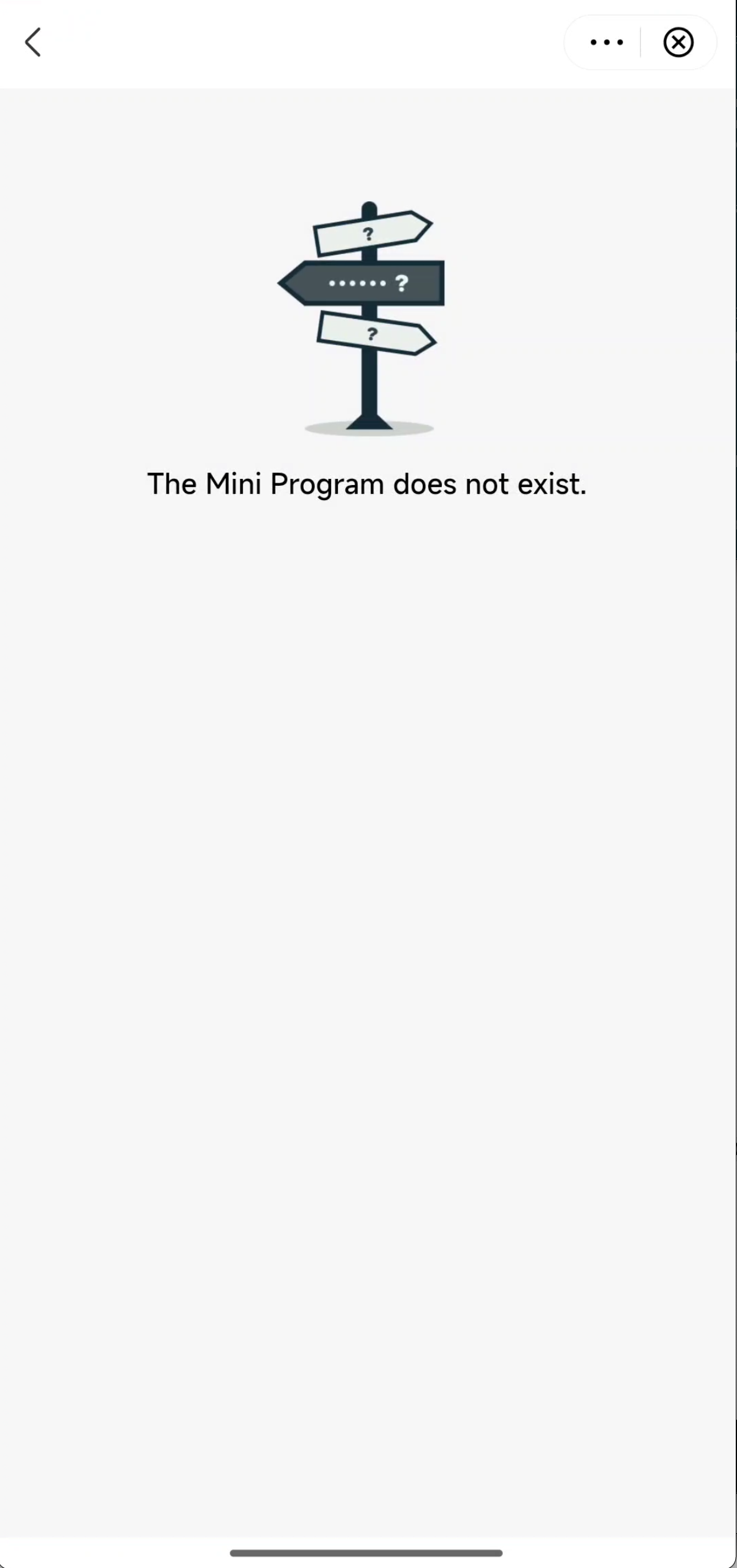
For status errors, the SDK shows a default error page as follows while the error message (which is The Mini Program does not exist. in the example) can vary depending on the specific error encountered. For more information about the default error message, refer to Status errors.

Procedures
Take the following three steps to customize an error page for status errors:
Step 1: Create your custom error page
Create a new HTML file to customize your own error page. You can incorporate the following schematic code to receive and process the necessary information for the customization:
status.error.html?a=bThe following table shows the information that is passed each time the user encounters a status error and your custom error page is accessed:
Field | Data type | Description |
appId | String | The ID of the mini program that encounters the error. |
type | String | The mini program type. Valid values are:
For more information about these two types of mini programs, refer to Mini program types. |
errorCode | String | The status code of the error. For more information, refer to Status errors. |
errorMessage | String | The default error message that is displayed by the SDK. This message corresponds to the error codes. For more information, refer to Status errors. |
layoutDirection | String | The text direction on the user's device. Valid values are:
|
language | String | The language preference on the user's device. |
Step 2: Add the error page
Add the custom error page via either of the following two methods:
- Put the page into the assets folder as shown in the following example:

- Host the page on the CDN service. Make sure the access URL uses an HTTPS scheme as follows:
https://your-server-status_error.htmlStep 3: Configure GriverPageConfiguration
Before the SDK initialization logic, configure the GriverPageConfiguration class with the following sample code:
// before initializing the SDK
val pageConfiguration = GriverPageConfiguration().apply {
statusPageURL = "file:///android_asset/errorPage/status_error.html"
}
IAPGriverConfig.getInstance().setPageConfiguration(pageConfiguration);
// initialize the SDK
IAPConnect.init(context, initConfig, callback)For more information, see the following references:
- the GriverPageConfiguration class
- the setPageConfiguration API
Appendices
GriverPageConfiguration
The following code shows the definition of the GriverPageConfiguration class:
public class GriverPageConfiguration {
public String statusPageURL;
public String errorPageURL;
}As we can see from the definition, this class has the following two variables:
Field | Data type | Description | Required |
statusPageURL | String | Specify its value properly according to where the error page is stored:
| O |
errorPageURL | String | Specify its value with a relative path to the assets folder. | O |
Status errors
The following table shows the details of the status errors in a mini program:
Error code | Error message | Description |
1001 | The error message varies based on the mini-program type:
| The mini program is deleted from Mini Program Platform. |
1002 | The error message varies based on the mini-program type:
| The mini program is removed from the super app. |
10000 | Unknown error | If the problem persists, please contact overseas_support@service.alibaba.com for assistance. |
10001 | The mini program does not exist. | This might happen when the passed mini program ID is invalid. |
10002 | Failed to unzip the mini program. | Failed to unzip the mini program package. This might happen when the downloaded package is damaged. |
10006 | The error message varies based on the mini-program type:
| Failed to verify the mini-program package due to its invalidity, probably because it is not packaged by or sourced from Mini Program Platform. |
10007 |
| The page URL is blocked because the mini-program Owner or Master does not add its domain to the whitelist in Mini Program Platform. |
10008 |
| The scheme specified in the page URL is invalid. |
10009 |
| The page URL does not use the HTTPS scheme. |