Customize the share capacity
The mini program can be shared with others via the share capacity provided by the SDK. Others who receive the share link via Facebook, Twitter, or other apps can open the shared mini program.
This topic guides you through how to customize the share capacity with the SDK in the following aspects:
- Customize the share panel where users start to share.
- Customize the share channels that your app supports such as Facebook, Twitter, WhatsApp, etc.
- Customize the share link that can be recognized by your app for other users to go to your app from other apps.
Default user experience
The share menu is displayed only when you implement all the following steps.
Procedures
When users start to share the mini program from the share menu, the SDK receives the shared content and then starts sharing. The SDK provides an extension for you to render your customized share panel. In this extension, you receive detailed sharing information, the supported share channels, and the callback to return the sharing result.
For detailed information about how to customize the share capacity, complete the following steps:
Step 1: Extends BaseShareItem
Extends the BaseShareItem class, and then all share channels are accordingly displayed. Refer to the following sample on how to extend BaseShareItems. For more information about this class, see BaseShareItems.
public class TestShareItem extends BaseShareItem {
public TestShareItem() {
this.iconDrawable = R.drawable.griver_core_share_copy_link;
this.channelName = "Test";
}
@Override
public void onShare(ShareParam shareParam, ShareResultListener listener) {
listener.success(this.channelName);
Toast.makeText(GriverEnv.getApplicationContext(), shareParam.url, Toast.LENGTH_SHORT).show();
}
}Share via short chain
It should be noted that the BaseShareItem class doe not do any processing on the share link. If the share link needs to be short-chained, the SDK provides the BaseOutShareItem class to create a short chain. So it is recommended that you extend the BaseOutShareItem class and implement the doShare method to add a share channel.
Refer to the following sample on how to extend BaseOutShareItem. For more information about this class, see BaseOutShareItem:
public class TestShareItem extends BaseOutShareItem {
public TestShareItem() {
this.iconDrawable = R.drawable.griver_core_share_copy_link;
this.channelName = "Test";
}
@Override
public void doShare(ShareParam shareParam, ShareResultListener listener) {
listener.success(this.channelName);
Toast.makeText(GriverEnv.getApplicationContext(), shareParam.url, Toast.LENGTH_SHORT).show();
}
}Step 2: Implement GriverSharePanelExtension
To customize the share capacity, you must implement the GriverSharePanelExtension class. For more information about this class, see GriverSharePanelExtension.
Customize the share link and the share channel
In the properties of ShareParam, the url is the share link. As the SDK does not know which share link your app can recognize, you need to tell the SDK the share link by the getShareLink method. Otherwise, the share link can not redirect users to your app.
public class CustomSharePanelExtension implements GriverSharePanelExtension {
...
@Override
public String getShareLink(Map<String, String> params) {
Uri parse = Uri.parse("mini://platformapi/startApp");
Uri.Builder builder = parse.buildUpon();
for (Map.Entry<String, String> entry : params.entrySet()) {
builder.appendQueryParameter(entry.getKey(), entry.getValue());
}
Uri reBuild = builder.build();
return reBuild.toString();
}
...
}
Add your customized share channel to the SDK
Meanwhile, you need to return the customized share channels that you created in the getSharesItems method and add them to the SDK. We also provide three default share channels that you can optionally add to the SDK. For more information about the default channel, see Default share channels.
Refer to the following sample to add the default share channels and the customized share channels to the SDK:
public class CustomSharePanelExtension implements GriverSharePanelExtension {
...
@Override
public List<BaseShareItem> getSharesItems(String appId) {
ArrayList<BaseShareItem> items = new ArrayList<>();
// default share item
items.add(new MessagesShareItem());
items.add(new CopyUrlShareItem());
items.add(new MoreShareItem());
// your custom share item
items.add(new TestShareItem());
return items;
}
...
}
Default share channels
Menu | Description |
MessagesShareItem | Share message to SMS. |
CopyUrlShareItem | Share message to the clipboard. |
MoreShareItem | Share message to system share panel. |
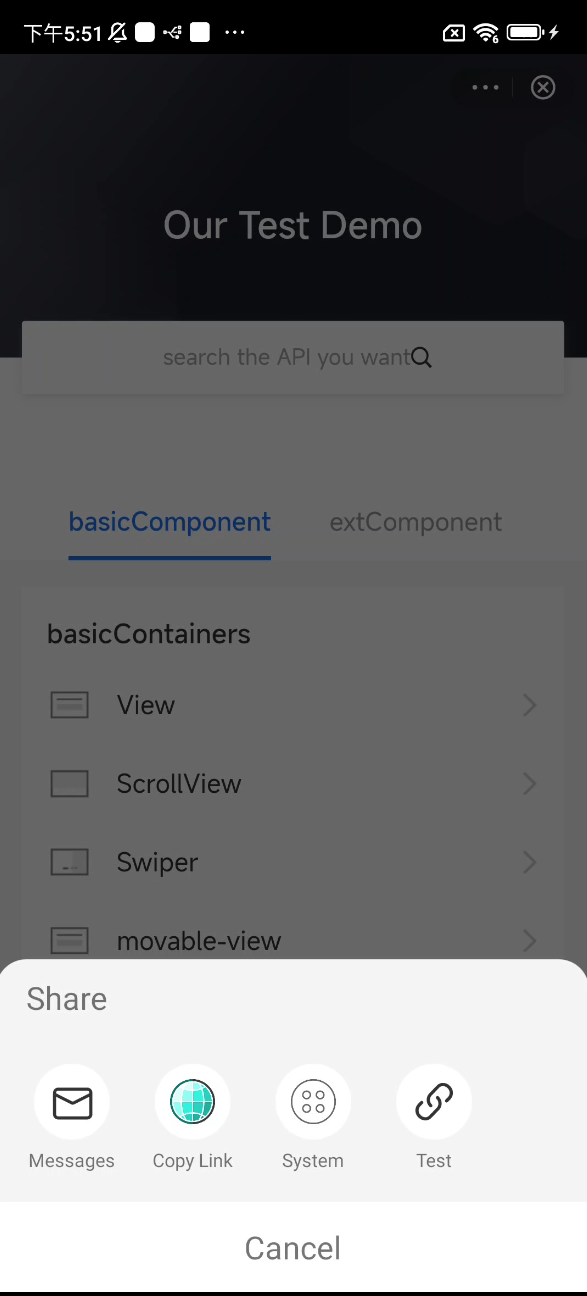
For the rendering effect of the default share channels and the customized share channels, see the following picture:

(Optional) Customize the share panel
Refer to the following sample on how to customize the share panel:
public class CustomSharePanelExtension implements GriverSharePanelExtension {
private RecyclerView channelRecyclerView;
private ShareRecyclerAdapter shareRecyclerAdapter;
...
@Override
public boolean showPanel(ShareParam shareParam, List<BaseShareItem> baseShareItems, ShareResultListener listener) {
View shareView = LayoutInflater.from(shareParam.activity).inflate(R.layout.window_share, null);
shareView.setLayoutParams(new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, DensityUtil.dip2px(shareParam.activity, 220)));
channelRecyclerView = shareView.findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(shareParam.activity);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
channelRecyclerView.setLayoutManager(linearLayoutManager);
channelRecyclerView.setItemAnimator(new DefaultItemAnimator());
BottomPopupDialog bottomPopupDialog = new BottomPopupDialog(shareParam.activity, shareView);
bottomPopupDialog.show();
bottomPopupDialog.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialogInterface) {
listener.cancel();
}
});
shareView.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomPopupDialog.dismiss();
listener.cancel();
}
});
shareRecyclerAdapter = new ShareRecyclerAdapter(shareParam.activity, baseShareItems);
channelRecyclerView.setAdapter(shareRecyclerAdapter);
shareRecyclerAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onClick(View view, int position) {
BaseShareItem baseShareItem = baseShareItems.get(position);
bottomPopupDialog.dismiss();
baseShareItem.onShare(shareParam,
new ShareResultListener() {
@Override
public void success(String channelName) {
listener.success(channelName);
}
@Override
public void cancel() {
listener.cancel();
}
@Override
public void fail(String channelName, String errorCode,
String errorMessage) {
listener.fail(channelName, errorCode, errorMessage);
}
});
}
});
return true;
}
...
}If you have no need to customize the share panel, return falsein the showPanel method.
public class CustomSharePanelExtension implements GriverSharePanelExtension {
private RecyclerView channelRecyclerView;
private ShareRecyclerAdapter shareRecyclerAdapter;
...
@Override
public boolean showPanel(ShareParam shareParam, List<BaseShareItem> baseShareItems, ShareResultListener listener) {
return false;
}
...
}Step 3: Register CustomSharePanelExtension
Refer to the following sample code on how to call the registerExtension API to register the extension after initializing the SDK.
Griver.registerExtension(new GriverExtensionManifest(GriverSharePanelExtension.class, new CustomSharePanelExtension()));For more information about the above API, refer to registerExtension.
Interfaces
BaseShareItem
The definition of the BaseShareItem class is shown in the following code:
public abstract class BaseShareItem implements Serializable {
public String iconUrl;
public String channelName;
public int iconDrawable;
public abstract void onShare(ShareParam shareParam, ShareResultListener listener);
}Name | Type | Description | Required |
channelName | String | The channel name. | M |
iconUrl | String | The HTTPS URL of the icon that is displayed on the sharing panel. Specify this parameter if the icon of the menu item needs to be rendered in the menu panel. | O |
iconDrawable | Integer | The local drawable ID of the icon that is displayed on the sharing panel. Specify this parameter if the icon of the menu item needs to be rendered in the menu panel. Note: If iconUrl and iconDrawable are both specified, iconUrl takes precedence over iconDrawable. | O |
Method
Refer to the following table for the method used in the BaseShareItem class:
Method name | Description |
onShare | The method that is implemented when the user clicks the share item. |
ShareParam
Name | Type | Description | Required |
page | Page | The current page of the mini program. | M |
activity | Activity | The current activity. | M |
title | String | The title of the shared message. | M |
desc | String | The description of the shared message. | O |
content | String | The content of the shared message. | O |
url | String | The scheme URL which can be used to open the shared mini program by | M |
imageUrl | String | The icon of the shared message. It is the icon URL of the mini program if the developer does not specify it in the mini program. | M |
bgImgUrl | String | The preview image of the shared message. It is the snapshot of the current mini program page. | M |
from | String | The entrance from which the user starts to share. It can be | M |
BaseOutShareItem
The definition of the BaseOutShareItem class is shown in the following code:
abstract class BaseOutShareItem extends BaseShareItem {
...
abstract void doShare(ShareParam shareParam, ShareResultListener listener);
}Method
Refer to the following table for the method used in the BaseOutShareItem class
Method name | Description |
doShare | The method that is implemented when the user clicks the share item. |
GriverSharePanelExtension
The definition of the GriverSharePanelExtension interface is shown in the following code:
public interface GriverSharePanelExtension extends GriverExtension {
String getShareLink(Map<String, String> params);
boolean showPanel(ShareParam shareParam, List<BaseShareItem> baseShareItems,ShareResultListener listener);
List<BaseShareItem> getSharesItems(String appId);
}Method
Refer to the following table for the methods used in the GriverSharePanelExtension interface:
Method | Description | Required |
getShareLink | Create the URL of the share channel based on the mini-program information. | M |
getSharesItems | Create a list of the share channels. | M |
showPanel | The method that is called when the sharing panel is displayed. If the super app returns | M |